みなさんはどのようなことを考えてフォントを選んでいますか?
デザインにおいて、フォント選びはとても重要です。
選ぶフォントによってより良いデザインになったり、あるいは伝わらないデザインになったりするものです。
そこで今回は、弊社のチーフデザイナー久保英行にフォントについてインタビューしました!
インタビューに行く前にフォントと書体の違いについて、改めて確認しておきます。
目次
フォントとは?
現在ではデジタル化した書体のことを指す。画面に表示したり印刷したりするためのデータのこと。
書体とは?
美しく見えるように統一感を持たせた字のデザインのことを指す。「リュウミン」「新ゴ」など、共通のコンセプトによってつくられたもので、それぞれ「明朝体」「ゴシック体」のように大きく分類することができる。
では早速、インタビューしていきます。
フォント選びについて
宮野(私:以下、宮)「フォント選びのポイントは何かありますか?またwebとグラフィックで差別化していればその点についても教えてください。」
久保(以下、久)「Webとグラフィックでのフォント選びは、厳密には差別化していないね。 本当に申し訳ないが、、ポイントなんてないんですよ(笑)
見えるんです、このフォントが合っているなとか。」
宮「ポイントはないんですね・・・。では、制作物のコンセプトに合っているかや読みやすさなど、何を優先してフォントを選んでいるのですか?」
久「そう言う視点で考えると、例えば、サンセリフ体のちょっと上品な感じにしたいってなったときにサンセリフ体の細い字でもセリフ体の細いのどちらでも良いわけで。上品と言っても、ポップめの上品とアンティーク調の上品は違うので、そのときのテイストに合わせて、ポップめならサンセリフにするし、アンティーク調ならセリフ体の細い感じのにするとかはあるけれど。
だからと言ってそれに囚われているのは面白くないと思っているね。だから、ポイントなんてないんだよね。」
宮「型に囚われず、コンセプトにあったフォント選びをすることが大切と言うことなのですね。」
フォント選びに迷ったとき
宮「フォント選びに迷ったときどのように対処しているのですか?」
久「昔は迷っていたが、今となってはもう迷うことはないね。フォントの選び方は、1個のデザインを作る際に5個くらいフォントを当ててみて、その中から選ぶことをしている。
例えば、ARTPEACEというタイトルがあった時に1個ずつフォントを当てはめてみて、これ良いんじゃないかなーって思うのを5個くらい出して、その中から選んでいるね。その中で、1つに絞ってデザインを進めるが、途中でやっぱりこっちのフォントにしようって変えることもある。5個選んだ中でどれにしようか迷うことはあるけれど、そもそもどのフォントを選んでいいんだろうかって迷うことはないね。なんで、迷うことがないかって言ったら、だいたいこう言ったデザインはこういうフォントが合うよねっていうのが、頭の中にインプットされているから。デザインと写真が合うか合わないかが判断基準だね。」
宮「私もこの方法を教えていただいてから、実践するようにしています。そうすることで、以前よりデザインの方向性がブレなくなりました。」
久「クライアントの正解ではないかもしれないが、俺の中では正解が分かっているんだよね。」
宮「その正解が見えるようになるには、何をしたら良いですか?」
久「そうなるには、いろんなものを見るしかないね。そうすることで、このパターンだったらこのフォントが合うって言うパターンが分かってくるようになるよ。そういう感覚を身につけるしかない。そのパターンに当てはめているだけだからね。フォント選びもそうだけれど、空間配置とかのバランスの取り方にも言えることだね。
たくさん見て、それを模写して、同じデザインの兄弟を作ることをずっとしてきたからできるようになっていると思う。」
適切なフォントを選ぶこと
宮「適切なフォントを選ぶことができるようになるためにおすすめの勉強法を教えてください」
久「俺が、デザインをし始めた時にはイラレで簡単にフォントをプレビューしてくれなかった。ちゃんとセレクトしないと変わってくれない仕様だったんだ。
それって、超めんどくさいから自分でフォント管理表を作ったね。Fontbookの一覧みたいなのを紙で出力して、そのリストから選ぶことをしていた。フォントの名前を覚えている訳ではないが、何千回とそれを見てきたから、なんとなくフォント同士の違いが分かっているんだよね。
同じように見えるフォントでも微妙に違うところがある。そういうのが段々に分かってくれば、適切なフォントを選べるようになってくると思うよ。
なんにせよ、色んなものを見るしかない。見て、真似して作る。
今、適切なフォントが分からないのは当然のことだよ。ただ、さっき言ったことをやっていけば自然といつの日にか、分かるようになる。自然と歩けるようになるみたいな感じでね。」
好きなフォント
宮「私の好きな英語フォントはTRAJANで、綺麗な印象があるので好きです。日本語フォントは、秀英丸ゴシックでゴシック体ですが強すぎず、ほのぼのとした印象があるので好きです。これらは、自分の作品でもよく使ってます。久保さんは好きなフォントはありますか?」
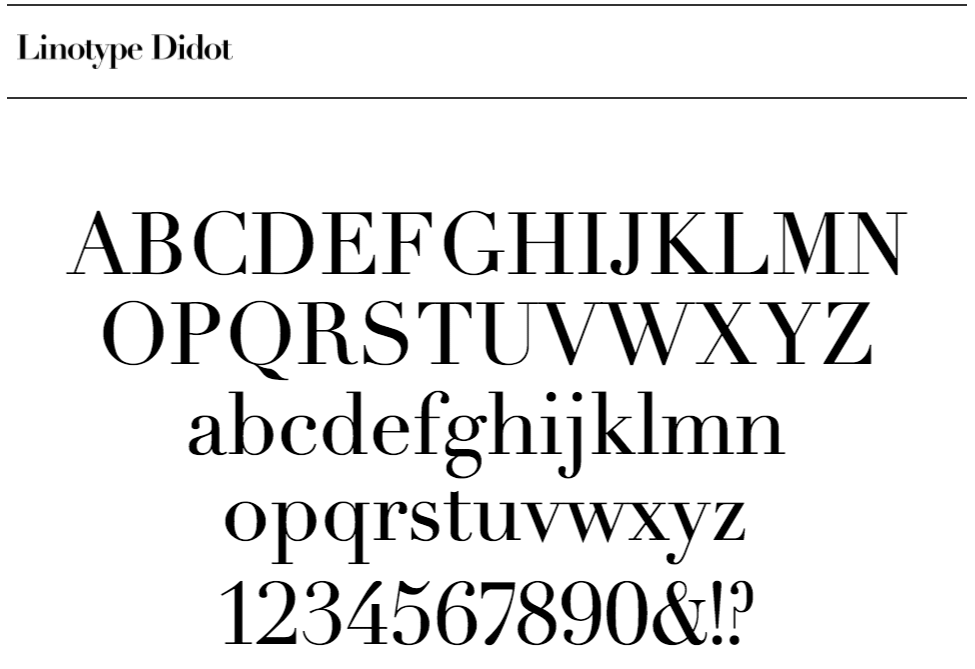
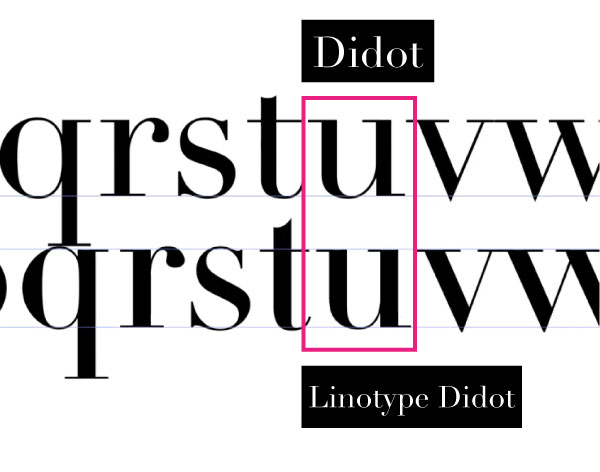
久「英語フォントだと、Linotype Didotかな。感覚的に綺麗だと思うから好きだね。2枚目の写真みたいに、Uの下の部分の角度がLinotype Didotの方が好みだね。」


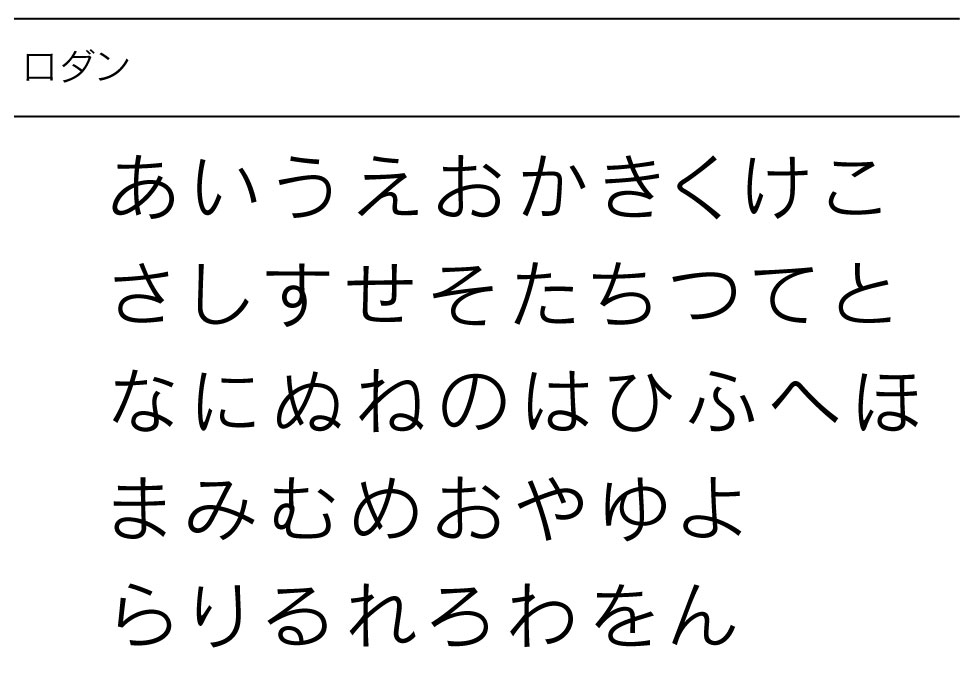
久「日本語フォントだと、ロダンだね。昔ながらのフォント(例:小塚ゴシック)、今時のフォント(新ゴ)の中間な感じがするから。Webフォントではないから、その時は似ているフォントを探すようにしているね。」

宮「久保さんがどのようにフォントを捉えているかを知ることができました。今後、本を読んだり調べたりしてフォントについて知識を深めていき、自分なりのフォントの選び方を見つけたら良いなと思いました。ありがとうございました。」
久保さん流フォント選びのポイント
・フォントとデザインの組み合わせのパターンの感覚を身につける
・感覚を身につけるまでは、1個のデザインを作る際に5個くらいフォントを当ててみて、その中から選ぶようにする
・適切なフォントを選べるようになるために、いろいろなデザインを見て、真似して作ってみる
まとめ / 感想
私は、チーフデザイナーにインタビューするまでフォント選びにはポイントがあると思っていました。しかし、実際に聞いてみるとそうではなく、フォント選びは長年の経験から選定される感覚的なところがありました。
だからこそ、普段のリサーチがとても重要で、日々積み重ねていく努力が必要です。
フォント選びだけでなくデザイン制作にも言えることは、まずはいろいろなものを見てリサーチすること、良いと思ったデザインを真似して作ってみることです。そうすることで、感度を高めることができます。繰り返し行うことで、適切なフォント選びができるようになっていくと良いでしょう。