【本記事の対象者】
・広告運用担当者
・Shopifyの通常プラン(ベーシック・スタンダード・プレミアム)をご利用中の方
今回から、2回に渡ってShopifyでのGoogle広告のコンバージョンタグの設定・効果測定について説明していきます。
Shopifyの通常プランではカートから先のカスタマイズができまないため、Web広告のコンバージョン測定ができないのでは?と疑問を持った方も多いのではないでしょうか。
前編では設定について、後編では実際に効果測定ができたかどうかまでの結果のレポートをお届けします。
後編の記事はこちら
【目次】
◯theme.liquidへのGoogleタグマネージャーのインストール
◯各広告タグの発行とGoogleタグマネージャーの設定
◯チェックアウトページへのタグの貼り付け
◯タグチェック
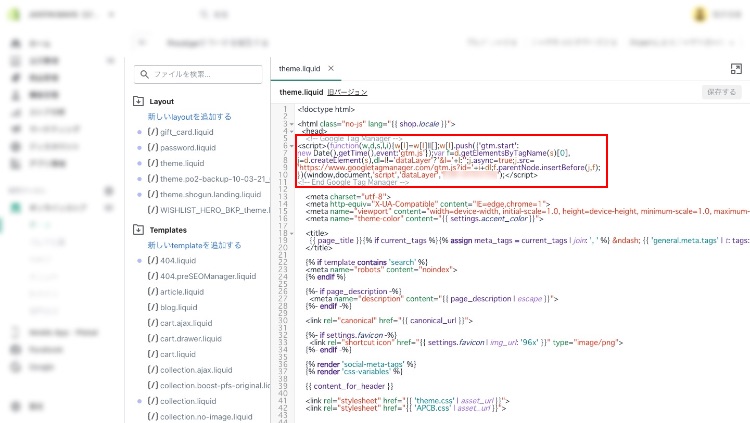
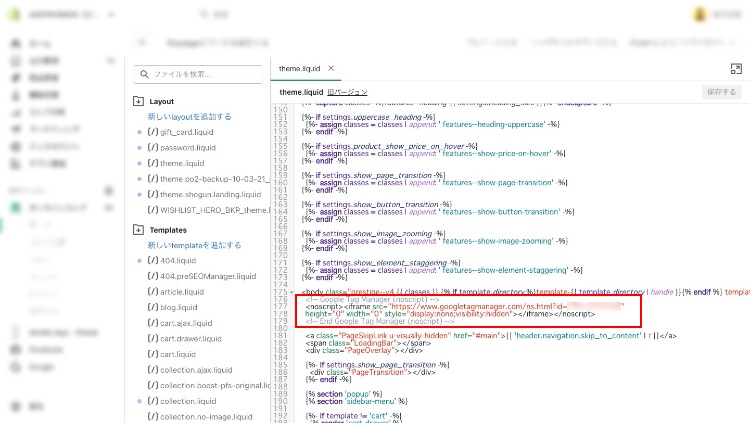
theme.liquidへGoogleタグマネージャーのコードをインストール
<head>内の上部との直後に貼り付けます。


【各広告タグの発行とGoogleタグマネージャーの設定】
各広告のコンバージョンタグを発行し、タグマネージャーに設定していきます。
※タグマネージャーの設定方法については本記事では省略いたします。
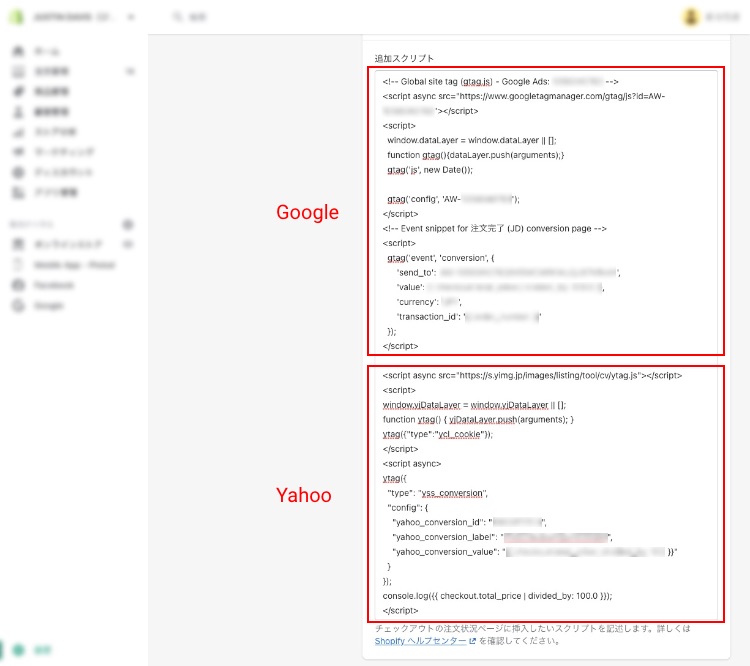
【チェックアウトページへのタグ追加】
Google広告の計測には「グローバルサイトタグ」と「イベントスニペット」を、
Yahoo広告の計測には「サイトジェネラルタグ」と「コンバージョン測定タグ」をShopifyの管理画面から追加します。
設定>チェックアウト ページ。注文処理の追加スクリプト部分にタグを貼り付けます。

コンバージョンを動的にする
Google広告のイベントスニペットでは「’value’:」「’currency’: 「’transaction_id’:」 の値を、 Yahoo広告のタグでは「”yahoo_conversion_value”: 」の値を置き換えることでコンバージョン値を動的に取得することが可能になります。
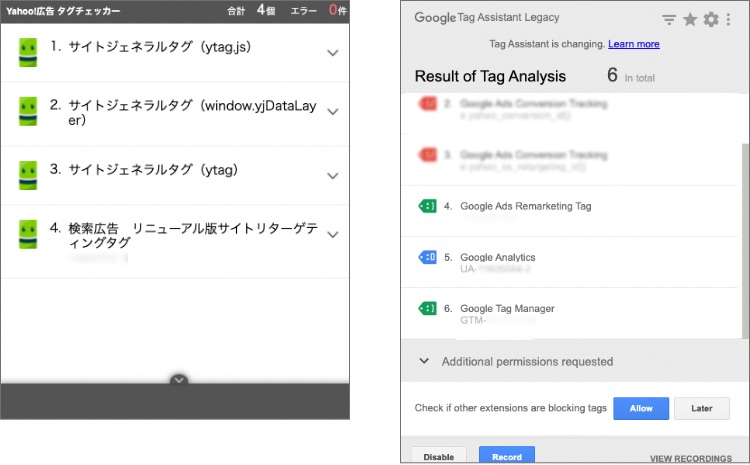
タグのチェック
設定が完了したら、次にGoogle Chromeの拡張機能「Google Tag Assistant Legacy」「Yahoo!広告 タグチェッカー」で正常にタグが動いているか確認をします。
ここでエラー表示が出たら、タグの内容や設置場所を修正をして再度チェックをしてください。

これで広告測定のためのタグの設定が一通り設定が完了しました。
後編では、実際に広告経由でのコンバージョン計測ができているか、チェックしていきます。(2021年7月記事アップ予定)
自社のECサイトの改善点やお悩みがあるという方や、ECサイトリニューアルなどにご興味のある方はこちらからお問い合わせください。