ABテストとは?
ABテストは、Webサイトや広告のバナー等の2パターンを比較し
「どちらがより効果の高い成果を出せるのか」ということを検証するものです。
もちろん場合によっては3パターン以上で検証するケースもあります。
ユーザーは、Webサイトのコンテンツだけでなく、画像や文言、ボタン、配置、全体の構成など視覚的な要素によってボタンを押す確率が変わります。
ABテストの結果により、多くのユーザーに選ばれた方を本番に反映することで、サイトの効果を上げることができます。
今回は初心者の方にも分かるよう、ABテストを行う実際の手順や気を付けるべきポイントをお伝えします。
ABテストの目的
Webサイトを改善しようとする際、またはサイトのリニューアルを考えている方にとってもABテストは重要な役割といえます。
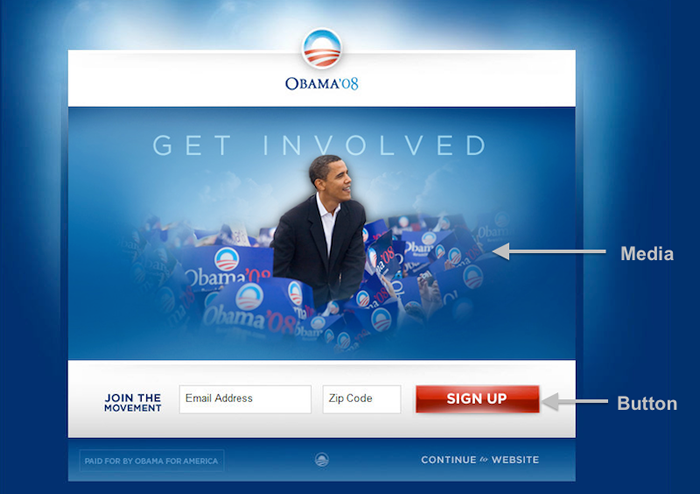
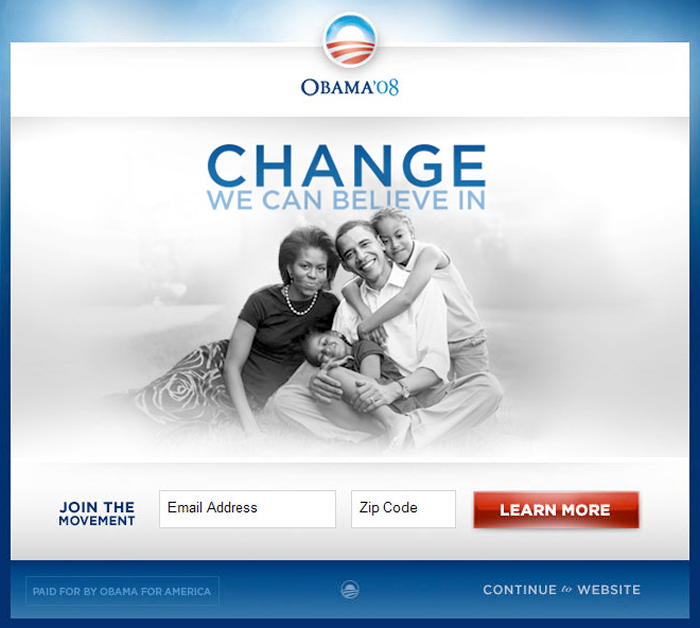
有名な話では、アメリカのオバマ大統領が選挙資金を集めるための公式サイトを AB テストを用いて改善した結果、60億円もの大きな成果を上げたことで注目を集めました。
検証のポイントは大きく分けて2つあり、複数のメインビジュアルと登録ボタンを組み合わせた計24パターンで検証を実施しました。
A

B

AとBの違いは、アイキャッチ画像やカラー、そしてボタンの文言です。
AB テストを複数繰り返した結果、「家族の写真(メインビジュアル)× LEARN MORE(登録ボタン)」が掲載されている上記Bパターンが好まれ、資金集めに成功しました。
ネット上での各種プロモーションにも幅広く利用されており、費用対効果などを考えページを検証し、効率よくCVR(コンバージョン率)やCTR(クリック数)を向上させることがABテストの目的となります。
ABテストの手順と注意点
ABテストでは仮説→テストパターン作成→比較→検証→改善という手順を繰り返します。
対象箇所が複数ある場合、影響の大きな箇所からテストを行うことが重要です。
また、「とりあえず比較してみる」では成果に繋がりづらいため、目的を明確にしてABテストを行う必要があります。
注意点としてはサイトの流入が少ない場合には検証ボリュームが足りないため判断がつきにくい場合があります。
そして、感覚だけに頼るのではなくGAやヒートマップのデータも見ながら仮説を立てるのが重要です。
ABテストの対象
・Web広告/広告バナー
・LP(ランディングページ)
・Webサイト
・商品ページ
・購入フォーム
・メールマガジン
・アプリ
これらどの場面においても、ABテストの検証結果を基に改善することで、CVRやCTRを上げていくことができます。
メインビジュアルやリンクボタン、文言を少し変更するだけでも変化が期待できるでしょう。
例えば、ECサイトのカートやアプリの操作など使いやすさが求められる部分を改善することで、離脱を防ぐことになります。
どれも第一印象がとても重要で、いかにユーザーを誘導できるかがポイントになります。
ABテストのツール紹介
◯無料ツール
◯有料ツール
まとめ
サイトのレイアウトは見た目の美しさだけでなく、購買しない理由をなくすことを意識したUI.UXなど、ユーザビリティや心理的効果に大きな影響を及ぼします。細かい部分にもとことんこだわり制作していきましょう!
Web関連でお困りのことがありましたら、ぜひお気軽にお問い合わせください(^ ^)♪