Webサイト運営で集客ができているものの、離脱率が高かったりコンバージョン率が低かったりする原因は、ユーザビリティにある可能性があります。
ユーザビリティが低いサイトでは、ユーザーは必要な情報や商品にスムーズにたどり着けないため、コンテンツや製品が良くても途中で離脱してしまいます。今回は、ユーザビリティ向上の基本のためのデザインのポイントについて紹介したいと思います。
目次
ユーザビリティとは?
最近では様々な場面で使われる言葉になったので、ご存知の方は多いのではないでしょうか。
Webサイトなどで一般的に言われているユーザビリティとは「見た目や操作性の有効さ、効率、満足度を表す概念」のことです。
ISO 9241-11による定義
“ユーザビリティ (usability): 特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い。”
・有効さ (effectiveness): ユーザが指定された目標を達成する上での正確さ及び完全性。
・効率 (efficiency): ユーザが目標を達成する際に、正確さと完全性に費やした資源。
・満足度 (satisfaction): 製品を使用する際の、不快感のなさ、および肯定的な態度。
・利用状況 (context of use): ユーザ、仕事、装置(ハードウェア、ソフトウェア及び資材)、並びに製品が使用される物理的及び社会的環境。
http://www.usability.gr.jp/whatis/definitions/ より引用
上記の定義のところどころに「特定の」と付けられています。これは、ユーザビリティはUIの指標であるが、万人に対して有効なものではない、とも解釈できます。
どんなユーザーが、どんな目的のために、どんな状況下でそれを利用するかでその指標は変わってくると捉えられます。
つまり、Webサイトのユーザビリティを考える際は、まずはペルソナや利用状況を明確にしておく必要があります。優れたユーザビリティを設計すれば、ユーザーはスムーズにサービスを利用でき、顧客体験やコンバージョンの向上へつながるのです。
UIとの違いは?
UI(User Interface:ユーザーインタフェース)とは、「ユーザー」と「システムやサービス」との接点のことです。Webサイトのボタンやフォント、カラーなどの見た目や操作方法がUIとなります。また、Webに関して言えば、見た目や使いやすさ、情報の分かりやすさなどもUIに含まれます。
UIとユーザビリティはどちらも、製品やサービスの使いやすさを示します。しかし、UIはボタンやフォントなどの要素そのものを示すのに対し、ユーザビリティはUIの指標です。
例えば、WebサイトのボタンがUIであれば、ユーザビリティは以下のことを指します。
・ボタンは分かりやすい位置にあるか
・ボタンは認識しやすい色か
・ボタンは押しやすいか
このように、ユーザビリティはユーザー視点で操作性や使いやすさを評価する指標です。
デザインのポイント -LP編-
Point1 : ユーザー目線のファーストビュー
ファーストビューとは、文字どおりユーザーが最初にランディングページを見るときに目に入る部分のことを指します。ファーストビューによってユーザーの第一印象が決まるため、非常に重要な部分です。
大切なことは、「続きを読もう」と思ってもらうことです。
・文字の大きさ
・画像・図の配置
・色
などターゲットに不快感や不信感を抱かせないような、安心感があって見やすく興味を持ってもらえるようなファーストビューにしなくてはなりません。
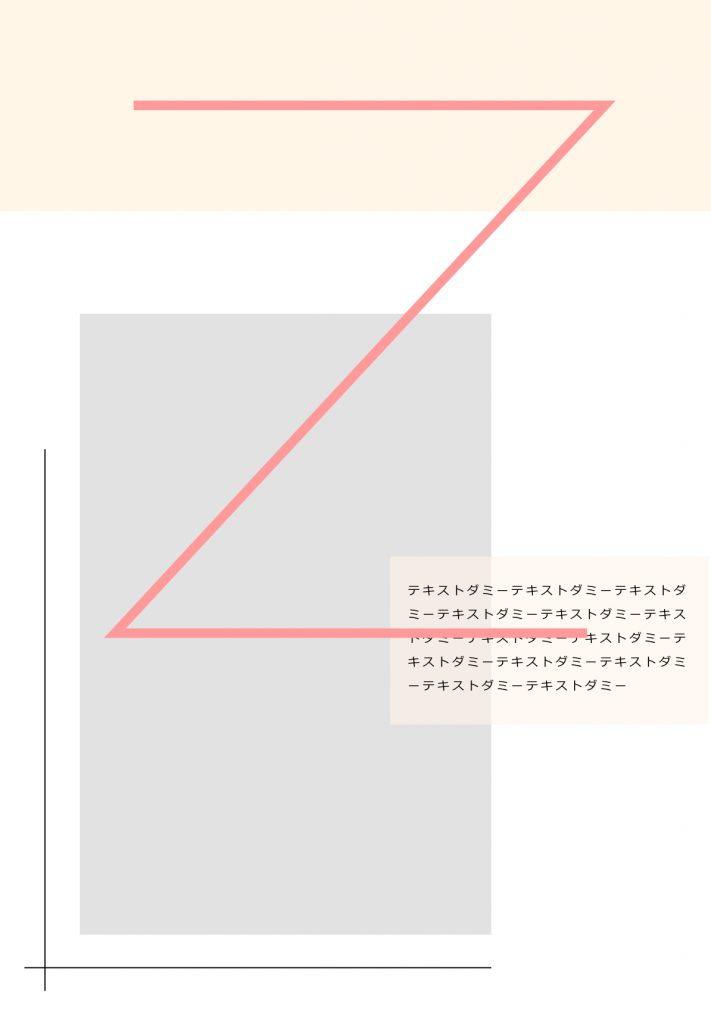
直帰率の低いファーストビューのデザインの法則に「Zの法則」があります。

Webサイトを見る際、人の目線は「左上→右上→左下→右下」、つまり「Z」の形に移動するという法則があります。
そのため、このZの導線上に伝えたい情報を配置するのが効果的です。特に重要なのが、「始まりの左上」と「終わりの右下」です。
※Webサイトの多くが右下に固定の広告スペースやチャットバーを置いているのも、このZの法則を活かしていることが分かります。
また、近年ではスマートフォンだけで情報を集め、商品の購入やサービスの申し込みまで完結する人が多くいます。狭いスマートフォンの画面は、ファーストビューが勝負になります。スマホファーストでデザインすることを心がけたいものです。
Point2 : メリハリのある配色、フォント
デザインにメリハリをつけることで、ページが見やすくなります。情報にインパクトを与えることは大切ですが、あれもこれも目立たせてしまうと情報過多となり、ユーザーは迷ってしまいます。そこで、情報に優先順位をつけ、アピールしたい部分だけを目立たせることが重要です。
方法として、以下が挙げられます。
・情報の配置の仕方
・フォントの大きさや配色
・フォントの大きさ
Googleが推奨している基本のフォントサイズは16pxとなっています。
LPをデザインする際にAdobe XDを活用する方がほとんどかと思います。
XDでのデザインについての記事は以下を参考にしてみてください。
Point3 : ユーザーを共感させるキーワードを盛り込む
ユーザーは「自分にとって役に立つ情報・商品」を求めています。「自分には関係なさそう」「別に興味ないかな」と思った瞬間、ユーザーは離脱してしまいます。
特にファーストビューでは、ユーザーに共感させることが重要なのです。ユーザーに「これは私にぴったりだ」と瞬時に思わせるには、パッと目を引くキーワードが重要になります。
デザインのポイント -Webサイト編-
Point 1 : シンプルさ
誰もが利用しやすいと感じるシンプルなデザインで構成するのが良いでしょう。レイアウトが分かりやすく、自分が知りたい情報がどこにあるのかを見つけやすいとユーザビリティは向上します。
TOPページの場合
・グローバルナビゲーションが見やすい
・コンテンツが整理されている
・余計なテキストがない
などがユーザビリティが高いWEBサイトに共通している項目です。またカラムが多すぎると目線が分散してしまい、ユーザーの意識が集中できません。情報を詰め込みたくても、複雑なレイアウトにならないよう注意しましょう。
Point 2 : ボタンやリンクがクリックしやすい
クリックのしやすさもユーザビリティを高めます。ボタンやテキストリンクなどクリックする要素は多くありますが、ユーザビリティが高いWEBサイトはクリックしやすいよう工夫されています。特にスマホユーザーは指でタップすることが多いため、ボタンが小さすぎたりテキストリンク同士の間隔が狭かったりすると、クリックのしにくさを感じてしまいます。
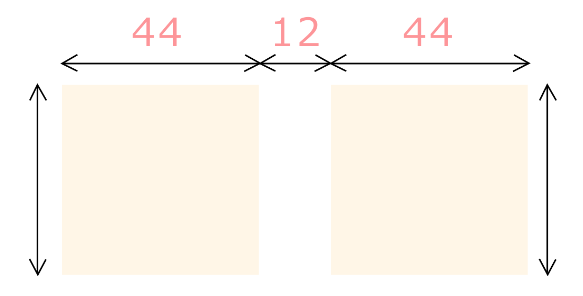
例えばiOSの「ヒューマンユーザーインターフェースガイドライン」では「タッチ可能な領域のサイズを約44x44ポイントにしなさい」との記載があります。
“Give tappable elements in your app a target area of about 44 x 44 points. The iPhone Calculator app is a good example of fingertip-size controls.”
「ポイント」はiOS独自の単位で、iPhone登場の時点では「ピクセル」でした。初代iPhoneの画面解像度は320x480ピクセルで163 ppiの解像度で、ドットピッチは約0.15mmでした。そうすると44ピクセルは約7ミリ弱になります。
なぜ「7mm」なのかについてはMicrosoftの「Windows Dev Center」の記事に詳しく記載されています。Microsoftのサイトによれば7mmでのタップ操作によるミスは100回に1回、これが9mmなら200回に1回、そして5ミリだと30回に1回とされています。ゆえに「7mm」であれば概ね問題なく、より慎重な操作が必要なボタンには「9mm」を推奨しています。またボタン間のスペースは「2mm」以上を推奨しています。

必ずスマホ用ページも確認し、クリックしやすいかチェックしましょう。
Point 3 : ユーザーへのガイドをつける
利用方法で悩まないように、よくある質問集などをまとめて、さまざまな疑問に応えるページをつくるなど、ユーザーへのガイドでユーザビリティの向上を図りましょう。
まとめ
・「ユーザビリティ」は、単なる「使いやすさ」を目指すものではなく、目的や状況、ユーザーによって最適化すべきである
・UIはボタンやフォントなどの要素そのものを示すのに対し、ユーザビリティはUIの指標である
・「Zの法則」を活用することで、直帰率の低いサイト制作ができる
LPやWebサイトなど制作物によってデザインのユーザビリティ向上ポイントは変わってきます。状況に合ったユーザビリティとは何かを常に考え、LPやWebサイトを制作していきたいものですね。