ECサイトを運営している企業であればどこでも導入しているGoogleアナリティクス。みなさんちゃんと活用できていますか?
「導入したけど、使いこなせてない‥」
「だいぶ見慣れてきたけど、一番知りたい情報がない‥」
なんて担当者も多いはず。
Googleアナリティクスの中には様々な機能がありますが、今回は「イベントトラッキング」にフォーカスして書いていきたいと思います。
1.イベントトラッキングとは
イベントトラッキングとはそもそもなにができるのでしょうか。
その名の通り「イベントトラッキング=行動追跡」
通常のGoogleアナリティクス機能では計測できない、イベントの詳細を計測できます。
例えば‥
- 営業資料のダウンロード数
- 自社HP「お問い合わせ」ボタンがどのくらい押されたか
- ブログ内の企業紹介リンクからどのくらい推移したか
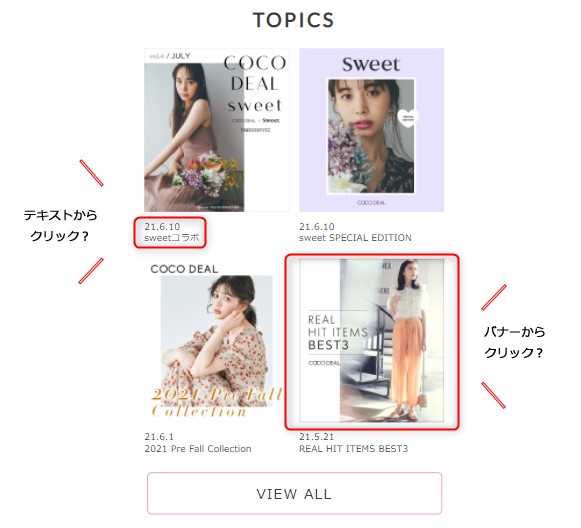
- 売れ筋AとBの商品どちらがクリックされているか
- ECサイトのテキストリンクとバナーリンクどっちが効果的か

基本的に「クリック数の集計」がメインにはなりますが、 JavaScriptと併用しユーザのスクロール距離を計測する、なんてことも可能です。
(今回は基本的な設定の部分を紹介しますので、応用編はまたの機会にご紹介します)
2.イベントトラッキングの設定方法
具体的にどのようにすれば、イベントトラッキングを利用できるのか説明していきます。(今回はGoogleアナリティクス導入の前提として、Googleアナリティクス導入については省略します)
方法は簡単です。
計測したいURLに、イベントトラッキングコードをいれるだけ。

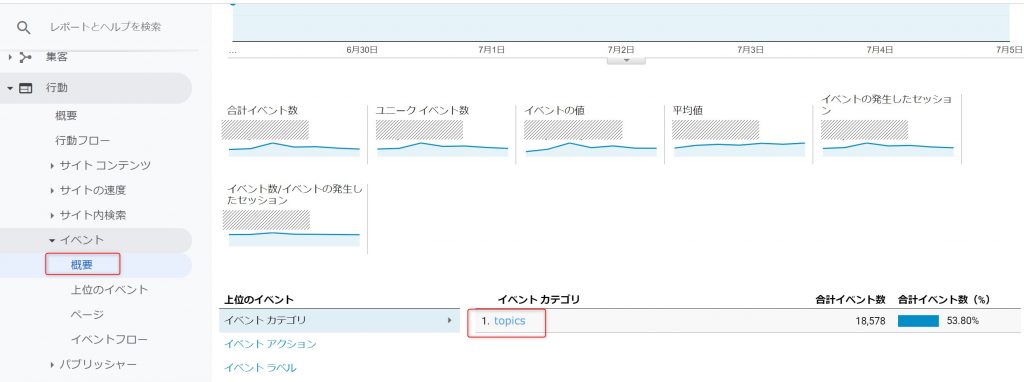
いれたトラッキング計測は、Googleアナリティクスの
行動>イベント
から確認することができます。

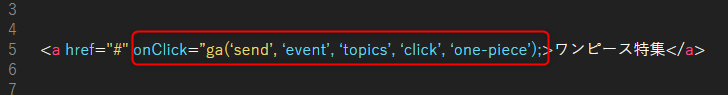
イベントトラッキングの内容
一見、細かいコードでよくわからないと思いきや、内容は簡単です。
「Onclick=」の部分(イベントハンドラ)
「クリックしたら」という意味合いです。ここの部分はデバイス別に以下に変更も可能です。
■PCの場合
- Onmousedown → マウスボタンがクリックされたら
- Onmouseup → マウスボタンが離れたら
- Onmouseover → マウスカーソルが触れたら
- Onmouseout → マウスカーソルが離れたら
- Onmousemove → マウスを動かしたら
■SPの場合
- Ontouchstart → 画面をタッチしたら
- Ontouchmove → 画面をタッチ後、指を動かすたび
- Ontouchend → タッチ後、画面から指が離れたら
※計測を分けていない場合は、Onclickを利用するとよいでしょう。
Onclick以降
基本的なフォーマットは以下です。
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel]);
()で囲われた部分は任意の表記に変更できます。
※sendとeventは変更しないでください。
- [eventCategory] → カテゴリ(計測する内容のカテゴリ)
- [eventAction] → カテゴリを更に細分化するもの
- [eventLabel] → イベントの名前など
3.注意点・ポイント
計測がきちんととれているか、確認しよう
Googleアナリティクス>リアルタイム>イベント
でリアルタイムに計測確認ができます。

イベントカテゴリをクリックすれば、上記で説明したOnclick以降に細分化していった計測名が確認できます。
PC用とSP用でそれぞれ計測を分けているのであれば、PCとSPからクリックしてみて、確認しましょう。
計測がとれない‥そんな時は
①カンマやコロンなどが抜けていませんか?
初歩的に間違いですが、よくありがちです。
また半角英数ではなく、全角になっている場合も多いです。
②フォーマットはあっていますか?
実はGoogleアナリティクスをサイトにいつ導入したかで、フォーマットが変わります。
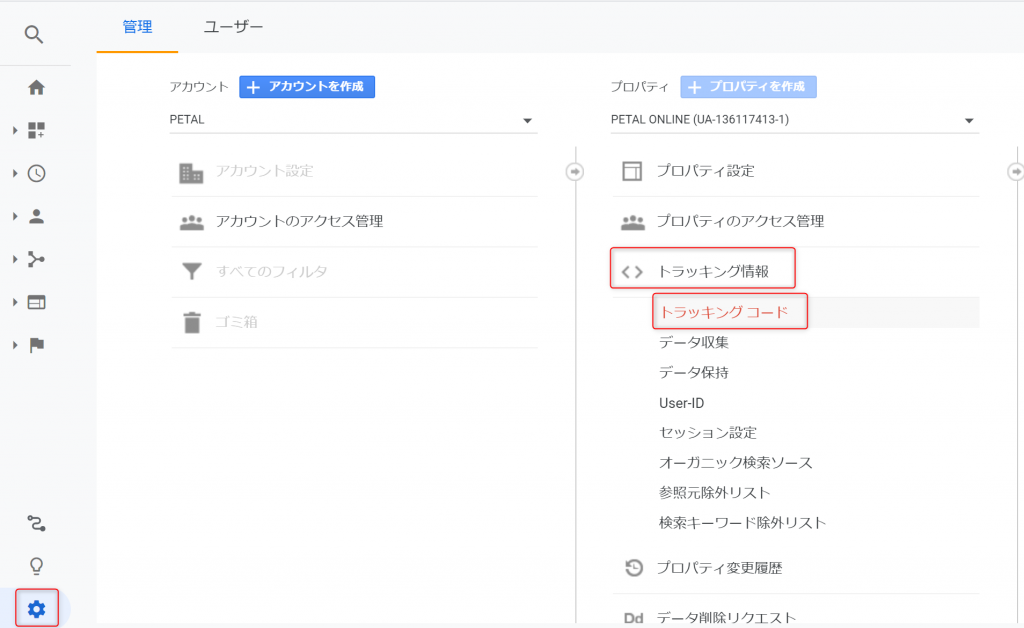
Googleアナリティクスの設定からトラッキングコードを確認しましょう。
設定>トラッキング情報>トラッキングコード


■2014年~2017年の間に設置した場合
2014〜2017年の間にGoogleアナリティクスを設置した場合は、旧式のanalytics.js(通称:ユニバーサルサイトタグ)が適用されます。
以下の内容が記載されてたら、こちらに該当します。
<!– Google Analytics –>
<script> (function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-TRACKING-ID’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
<!– End Google Analytics –>
■2017年以降に設置した場合
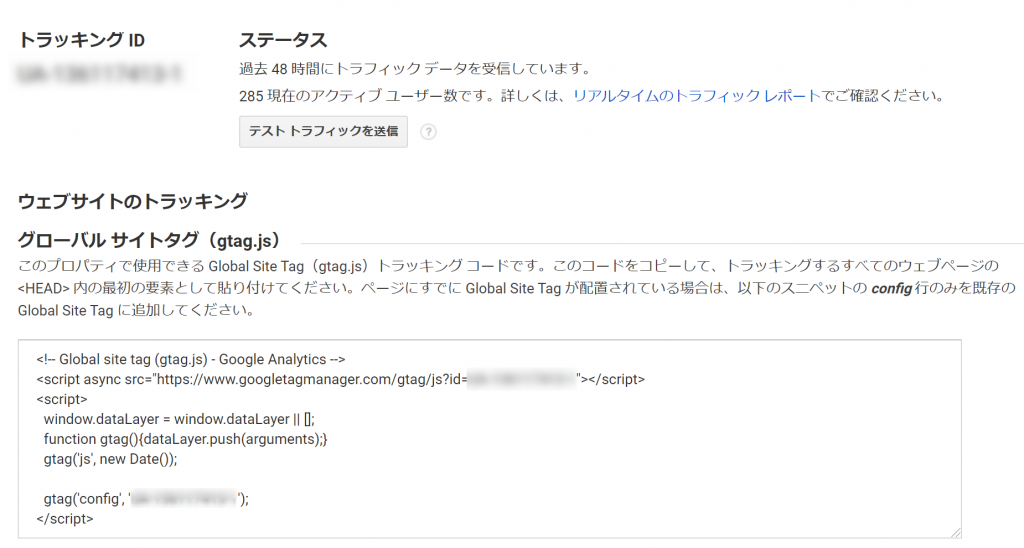
2017年以降にGoogleアナリティクスを設置した場合、最新バージョンであるgtag.js(通称:グローバルサイトタグ)が適用されます。
以下の内容が記載されてたら、2017年以降になります。
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘GA_TRACKING_ID’);
</script>
Googleアナリティクスの設定内容を確認して、適切なイベントトラッキングコードを使用することが大切です。
4.計測を活用した分析例、アクション
ここまでで、イベントトラッキング設定と計測確認ができました!
ですが、この後どう計測数値を見て何をすればいいかわからない方も多いはず???
今回は弊社で強みとしている「アパレルEC」に特化して記載しますが、 サイトの形態や内容、取り扱い商材によって、見るべきポイントやアクションは変わってきますのであくまでも一例としてご参考ください。
イベント訴求リンクをどこに設置するのがよいか
セールや送料無料キャンペーン、ノベルティなどイベント企画も多いかと思います。
設置例として、あげられる箇所を洗い出し、まず最初は同じ期間、全箇所に掲載してみて、クリック数を確認しましょう。
- ヘッダー上部に帯状バナーで掲載
- ポップアップとしてサイト訪問時に掲載
- カルテなど導入している場合の掲載
- 企画コンテンツとして、企画一覧に掲載
ここで大切なのはまず、クリックがされているかということ。
トランザクション数や収益についてはイベントごとに大小あると思うので、ここでは「ユーザーに周知すること」を目標としましょう。
検証期間としては、最低でも1週間は必要です。 可能であれば2週間くらいとれるとなお良いです。
曜日や時間帯によっても変化しますし、 流入する年齢層や性別によっても好みがあるかもしれません。
計測をもとに、露出場所を狭めて、訴求してみましょう。
新規ユーザー / リピーターで見比べて決めてみる
訪問者が新規ユーザーが多いか、リピーターが多いかによって、掲載場所を出し分けてみるのも良いでしょう。
「新規会員登録で500ポイントプレゼントキャンペーン」を実施するとします。以前、別イベントで計測した時に、ポップアップバナーより帯バナーのほうが新規ユーザーが多かった場合は、帯バナーに新規会員登録のイベントを掲載したほうがよいでしょう。
その場合は、ポップアップバナーは全ユーザー向けのコンテンツにするなど、あくまでも偏らないように、バランスをとって訴求することをおすすめします。
5.まとめ
いかがでしたでしょうか。
細かい部分も多く、分析についても根気が必要な部分もありますが、計測がとれるようになると、ユーザーの反応が目に見えてわかるようになるので、日々Googleアナリティクスを見るのが楽しくなりますよ。
売上アップにつなげるための分析や施策は1つだけではありませんし、ここでお伝えした内容はほんの一部にすぎず、全サイトに適切とは限りません。
そのサイトによって何が一番よいのか、常に模索していく必要があります。
PDCAを回すための、いちツールとして活用してみてください。









