htmxとは
簡単に言うと、HTMLの標準機能を拡張し、従来はJavaScriptを使わなければ実現できなかった動的な操作やAJAXリクエストを独自のHTML属性を使用することで、より直感的に行えるようにしたライブラリです。
Javascriptを使わず、HTMLの属性だけで簡単なプログラムが作れます。
ー AJAX: webページがサーバーと非同期的にデータをやり取りできる技術のこと。ページ全体を再読み込みするのではなく、必要なデータのみサーバから取得したり送信したりすることで、ページの一部のみを更新できるため、動作を軽くすることができます。
ハイパーメディアの強みと新たなアプローチ
htmxはどのような思いで作られたのか。公式サイト(https://htmx.org/)を見ると、
ウェブアプリケーション制作において、SPA(シングルページアプリケーション)が主流になった今、ハイパーメディアであるHTMLはjavascriptでインターフェイスを構築するために使用される事が多く、HTMLは時代遅れのマークアップ言語という扱いを受けることもありますが、
htmxは、ハイパーメディア駆動型アプリケーションが持つシンプルさ、柔軟性、堅牢性についてもう一度重要な技術だということに気づき、活用していくべきだという熱い思いを持ち、開発されたということが分かります。
htmxは、独自属性を使用し、AJAXリクエストを送信することが可能になり、ハイパーテキストの良さであるシンプルさ、柔軟性、堅牢性も併せ持つという特徴があります。
htmxの注目度
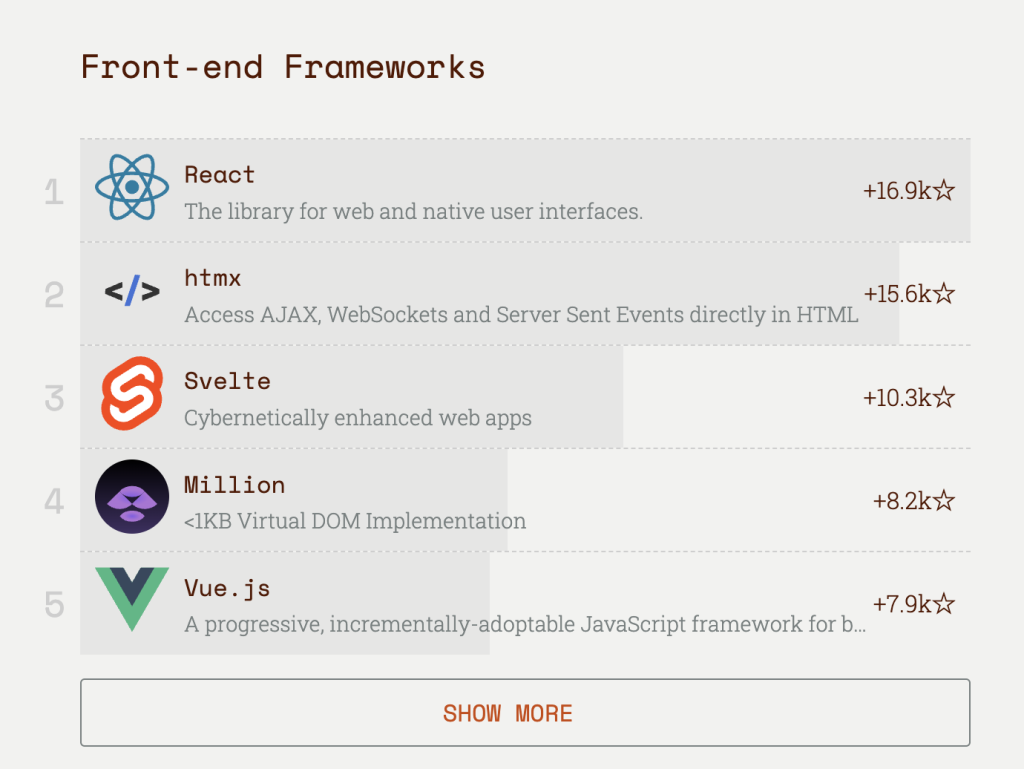
JavaScript Rising Starsの2023年のフロントエンドフレームワーク分野では、注目度ランキングでreactに次いで2位に選ばれ、世界的に注目されています。

JavaScript Rising Stars 2023公式サイト: https://risingstars.js.org/2023/en#section-framework
ここ数ヶ月で日本での注目度も高まり、htmx勉強会もちらほら見かけるようになりました。ただ、実際に使ってみたという情報はまだ少ないのが現状です。
そこで今回は実際に公式ドキュメントを見て試してみたのでご紹介します。
使ってみよう
htmx公式ドキュメント:https://htmx.org/docs/
1. まず、ベースとなるindex.htmlと、トリガーが起こった際に書き換える内容を記述しておくsample.htmlの2つを用意します。
2. 次に、htmxを読み込みます。読み込み方法は以下のお好きな方法でインストールしてください。今回は①のCDNを使用しています。
インストール方法
①CDN経由(本番環境での使用は推奨していません。)
以下のコードをindex.htmlのhead内に挿入。
<script src="https://unpkg.com/htmx.org@2.0.2" integrity="sha384-Y7hw+L/jvKeWIRRkqWYfPcvVxHzVzn5REgzbawhxAuQGwX1XWe70vji+VSeHOThJ" crossorigin="anonymous"></script>②ダウンロード(unpkg.com からhtml.min.jsをダウンロード)
③npm経由
④Webpack
3. index.htmlに、公式サイトのドキュメントを参考に、ボタンを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>htmxを使ってみよう!</title>
<!-- htmx読み込み -->
<script src="https://unpkg.com/htmx.org@2.0.2" integrity="sha384-Y7hw+L/jvKeWIRRkqWYfPcvVxHzVzn5REgzbawhxAuQGwX1XWe70vji+VSeHOThJ" crossorigin="anonymous"></script>
</head>
<body>
<h1>htmxを使ってみよう!</h1>
<section>
<h2 style="font-size: 16px;">clickがトリガー</h2>
<button hx-post="/sample.html"
hx-trigger="click"
hx-target="#parent-div"
hx-swap="innerHTML ignoreTitle:true"
>
Click Me!
</button>
<div id="parent-div"></div>
</section>
</body>
</html>buttonタグの中で指定されている、hx-post、hx-trigger、hx-target、hx-swapなどが、htmxの独自タグと呼ばれるものです。
ここに詳細を指定することで、HTML から直接 AJAX リクエストを発行できるようになる仕組みになっています。
htmx属性
hx-trigger
特定のアクション(クリックなど)をトリガーとして使う属性です。今回は「ボタンをクリックしたら」というトリガーを指定しています。
hx-post
サーバーにデータを送信するための属性です。トリガーが起こった時に、POSTリクエストを送信するURLを指定します。今回はsample.htmlを指定し、クリックされたらsample.htmlに記述した内容をindex.htmlに読み込みます。
hx-target
無くても機能するのですが、書き換えたい場所を細かく指定したい場合に指定します。今回は、id=”parent-div”が振られた要素のみを書き換えたいので、#parent-divと指定しています。
hx-swap
hx-targetで指定した要素のどの位置に実行結果を出力するかなどを指定できます。今回は、innerHTMLを指定したので、id=”parent-div”が振られた要素の内側にある要素が書き換えの対象になります。
innerHTMLではなく、outerHTMLとすると、id=”parent-div”が振られた要素自体を書き換えの対象に指定することも可能です。
また、htmxでは通常、<head>内<title>も自動で書き換わるようにデフォルトではなっていますが、今回のようにignoreTitle:trueというオプションを設定すれば、titleはindex.htmlに設定したtitleがそのまま表示できます。
4. sample.htmlに、書き換えたい内容を記述します。
今回は、以下のように記述しました。(※<p>タグの内容のみでも機能します。)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sample</title>
</head>
<body>
<p>クリックしました</p>
</body>
</html>5. ボタンをクリックしてみましょう。
クリックすると、「クリックしました」というテキストが表示されました。
検証ツール内を確認すると、
Index.htmlの <div id=”parent-div”></div>の中に、sample.htmlに記述した <p>クリックしました</p>が呼び出されているのがわかります。
また、ネットワークタブを確認すると、
ボタンクリック時、ページ全体ではなく、sample.htmlのみが読み込まれているのがわかります。全てを再読み込みするのではなく、必要な部分のみを読み込むため、軽量でスピーディーな操作が可能になります。
使ってみた感想
- マルチページでも非同期遷移するSPAのようなページを作成することが可能
- ややJqueryにも近い印象で簡単に構築可能 (独自構文にさまざまなオプションがあり、それを編集することでカスタマイズできる。)
- がっつり開発を行うにはまだJSが必要
今後期待すること
- SPAのように使うには、まだmetaタグやディスクリプションの書き換えには対応していないため、そこが改善するとより幅が広がるのではないか。(なぜかtitleタグのみ書き換わる。)
まとめ
今回の記事では、htmxというライブラリの基本概念から使い方、そして実際に試してみた感想までを紹介しました。
htmxは、HTMLの標準機能を拡張し、従来のJavaScriptを使わずに動的な操作やAJAXリクエストを実現することができる革新的なツールです。
特に、独自のHTML属性を利用して、直感的に動的なページを構築できる点が大きな魅力です。
実際に使ってみた結果、htmxはシンプルでありながら堅牢性を兼ね備え、マルチページアプリケーションにおいても非同期での動的操作が可能であることがわかりました。特に、AJAXリクエストを簡単に扱える点や、ページの一部だけを軽快に更新できる点が非常に魅力的です。従来、少しの動的な操作でもJavaScriptが必要だった部分が、htmxではHTMLの標準機能のみで実現できるのは大きな利点です。
しかし、SPA(シングルページアプリケーション)として使うには、metaタグやディスクリプションの書き換えに対応していないなど、いくつかの制限もあります。
今後のアップデートで、これらの制限が改善されることで、さらに幅広い用途での利用が可能になると期待しています。興味がある方は、ぜひ公式ドキュメントを参照し、実際に試してみてはいかがでしょうか。
株式会社アートピースでは、16年にわたり50社以上のECサイト運用代行を通じて培った経験と知識を活かし、各企業の特定の課題に焦点を当てたコンサルティングサービスも展開しております。
ご興味をお持ちの方は、さまざまな成功事例等をご紹介しておりますので、ぜひご覧ください。