こんにちは。アートピースの西村です。
カーニングとは、文字間のバランスを適切に調整することで、読みやすさとデザインの質を向上させる手法です。特に初心者デザイナーがデザイン作業で最初に躓きがちなのが、この「文字」のデザイン部分です。バナーやWEBサイトを制作する際に、ただ文字を打ち込むだけでなく、カーニングを利用して文字間のバランスを整えることで、文章はぐっと読みやすくなり、デザインも格段に洗練されます。
本記事では、カーニングの基礎について詳しく解説します。
カーニングとは
「カーニング」とは、文字と文字の間隔を均等に見えるように詰めたり、広げたりと調整する作業のことです。「文字詰め」や「レタースペーシング」などと呼ばれることもあります。
デザインツール(XD、Illustrator、Figma)で入力した文字をそのままにしておくと、文字同士の余白が均等でないため、全体のバランスが崩れて見えてしまいます。カーニングは、ロゴデザインや見出しタイトルなど、大きく表示される文字テキストで重要になってきます。

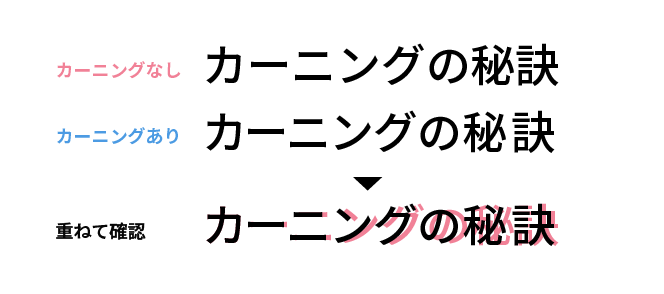
カーニングによって、文字同士の間隔のバランスが調整されることで、文章の読みやすさとデザインの美しさが上がります。この僅かな変更は、普段から整ったデザインに慣れている人にとっては大きな違いとなり、カーニングがされていないテキストは一目で違和感を覚えさせ、読みづらく感じさせることもあります。
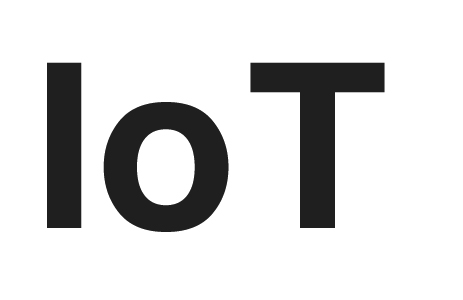
上記では違いがわかりにくいという人のために次の参考をご覧ください。

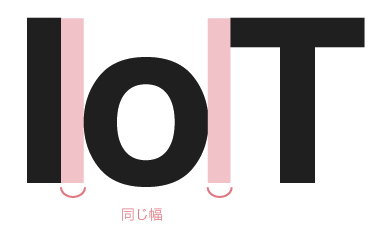
「o」の文字が「I」の方に寄っていて、その分「T」から少し離れているように見えませんか?こちらの参考は実は間隔は同じ幅になっています。

カーニングなしの場合、数値的な間隔は同じにもかかわらず違和感を感じると思います。このような違和感を無くすためにカーニングが必要になってきます。
なぜカーニングが必要なのか
なぜそもそも文字間のバランスを調整するカーニングが必要なのでしょうか。
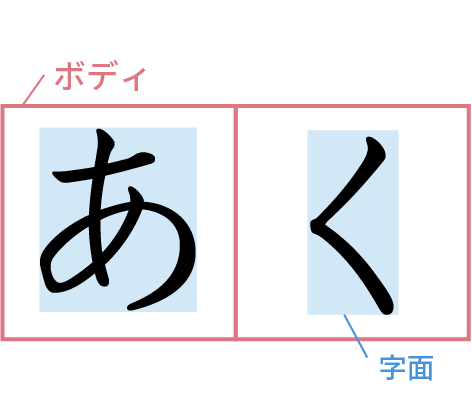
文字はひとつひとつボックスの中に収まるようにデザインされています。英語や日本語を問わず、全ての文字がこの「ボディ」を基にして配置されます。

何も調整をせずに文字を打ち込んだ場合、このボディ同士が隣り合って並べられている状態になります。これを「ベタ組み」といいます。文字によってボディーと字面との余白が異なるため、ベタ組みのままでは不自然な間隔になってしまいます。このことが数値的をもとに均等に配置するだけでは不十分で、目視で均等に見えるよう確認しながら手動でのカーニングが必要になってくる理由になります。
うまくカーニングをするコツ
まず最初に以下の4つからはじめましょう。
コツ1:とにかく間隔を均等にする

コツ2:3文字ずつ間隔を確認する

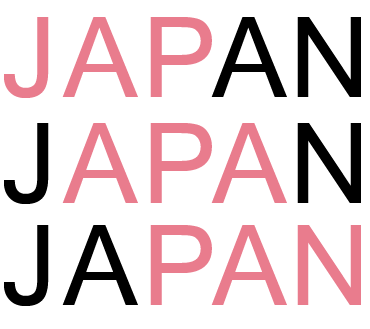
文字の間隔が均等になっているかは1文字ずつや全体ではなく3文字ずつ確認してみてください。
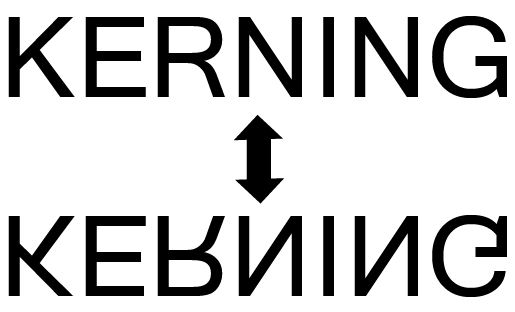
コツ3:文字を逆さまにして確認する

目が慣れてくるとどの部分にカーニング調整が必要なのかわからなくなってきたりします。そんな時は逆さまにして確認してみてください。文字をただの記号の並びにすることでカーニングがしやすくなります。
コツ4:気をつけた方が良い文字
特定の文字では余白が目立ちやすいため丁寧な調整が必要です。特に最初に覚えておいて欲しいカーニング必須の文字をご紹介します。
- 数字の「1」
- カギ括弧:「」
- 感嘆符:!
- 傾斜のある文字:A,V,W
- 小文字:っ
まずはこれらの文字を見つけた時に、文字の余白を他の文字よりも多めに詰めるところから初めてみても良いかもしれません。ひらがな同士だと広がりやすく漢字同士だと詰まりやすいということも覚えておいてみてください。
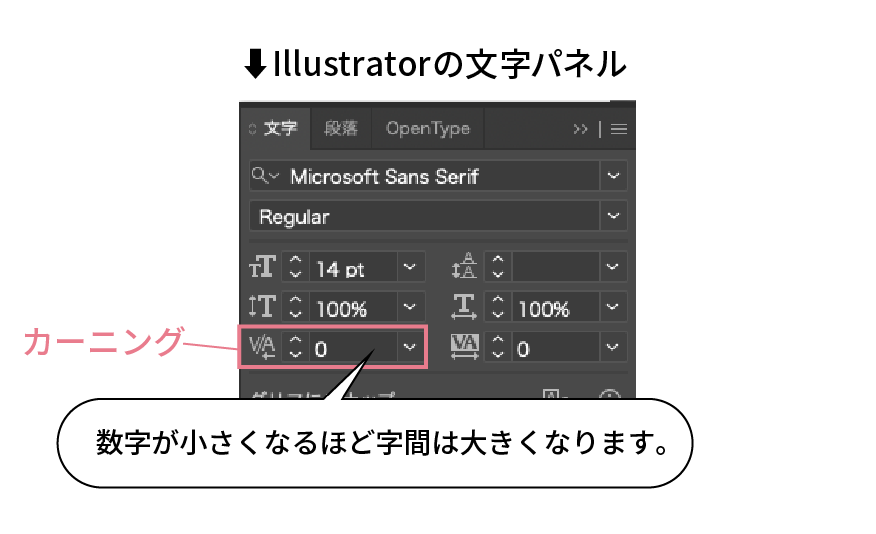
カーニングの具体的な操作方
では実際にIllustratorでの具体的なカーニングの操作方法に関して説明していきます。
- テキスト入力
- カーソルを文字の間に合わせる
- 文字パネルを開いて数字で文字間を調節
ショートカットキー【Mac:Option/Win:Alt」+【←】または【→】

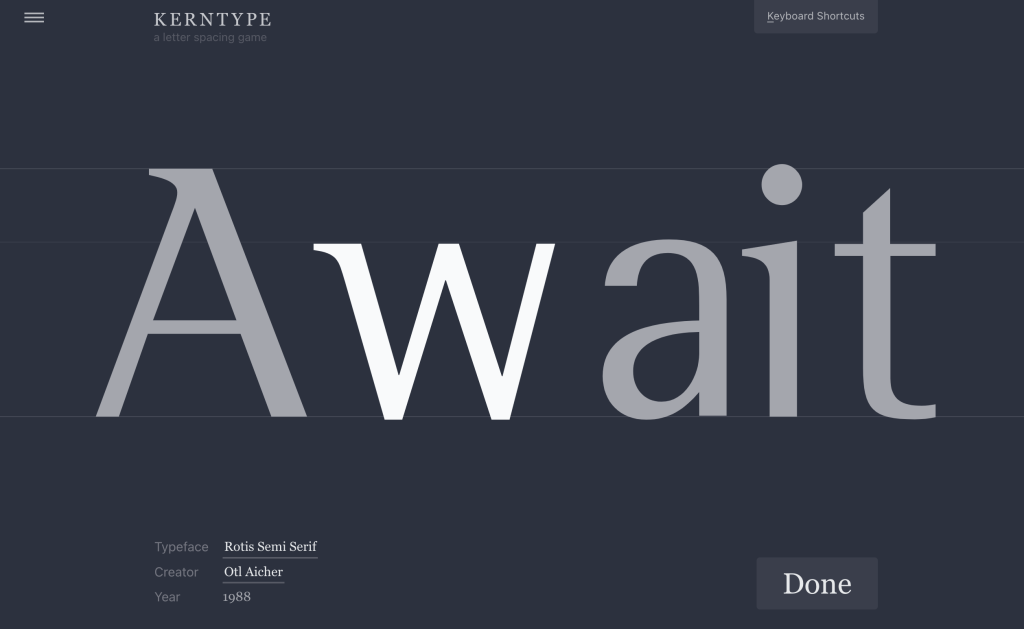
カーニングを楽しみながら学習!『Kern Type, the kerning game』
カーニングに関しては少し理解が深まったけど、まだカーニングの間隔の正解がわからないという方も多いと思います。 最後にカーニングをゲーム感覚で楽しく学べるサービスをご紹介します。

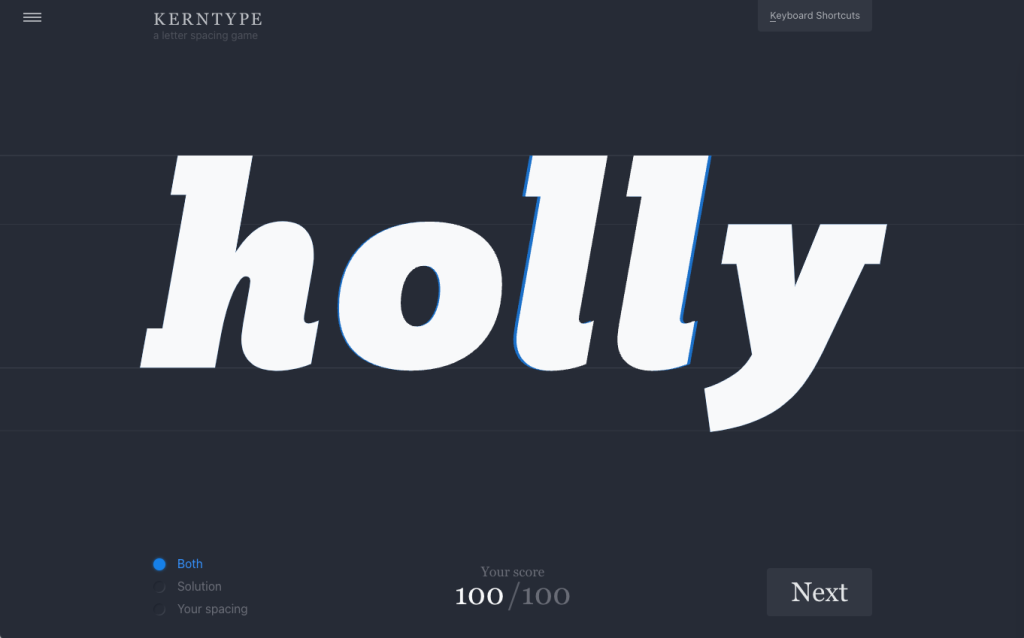
操作はとても簡単で、文字の一部をカーソルで動かし間隔を整えます。
「DONE」を押すと自分の動かした文字に対して正しいカーニングの位置をみることができます。

採点部分で自分のスコアをみることもできるので、楽しみながらカーニングを習得することができます。実際に手を動かして感覚をつかんでみてください!
まとめ
いかがだったでしょうか?カーニングについてポイントをまとめます。
- 文字同士の間隔のバランスが調整されることで、文章の読みやすさとデザインの美しさが上がる
- ベタ組みのままでは不自然な間隔になってしまい違和感がある
- とにかく間隔を均等にする
- 3文字ずつ間隔を確認する
- 文字を逆さまにして確認する
カーニングはデザインの基本ですが、こだわるととても奥が深くすぐに上達するものではないです。
カーニングは一見細かい作業ではありますが、カーニングをするのとしないのでは作品の完成度が大きく変わってきます。
今回ご紹介したコツやゲーム感覚で楽しく学べる 『Kern Type, the kerning game』を日々活用しながらカーニングの上達を目指してみてください。