■はじめに
Web制作会社・運営スタッフの作業の一部としてサイトの更新作業があります。日々の通常業務やクライアントから依頼されて更新するもの、更新する際に時間が掛かるものからすぐに終わってしまうものまで様々です。
・テキスト
・画像追加
・リンク更新
・プラグイン・アプリケーションのバグチェック・更新
・解析ツール関連 etc…
慣れていない最初の頃は時間をかけて確認をし、慎重に行うことが多いですが、慣れてくると確認が抜けていたり、スピードを求めてすぐに終わらせてしまったり…。ミスの原因となってしまうことが多々あります。完全にミスを0にするということは難しいですが、なるべくミスをしないことが1番です。ここでミスをしてしまうと、クライアントの信頼度を下げてしまったり、サイトのコンバージョン率をさげてしまう等あるので、気を付けたい部分です。
今回はサイト更新をする際に気を付けたいチェックポイント・更新あるあるをご紹介したいと思います。
■更新する時のチェックポイント
①デザイン通りに表示されているか
実際に更新をし、ぱっとみて大丈夫かと思いきや、細かい部分を見た時に実はうまく表示されていなかった…ということもあるので、デザイン・イメージ通りに表示されているかを細かくチェックしましょう。
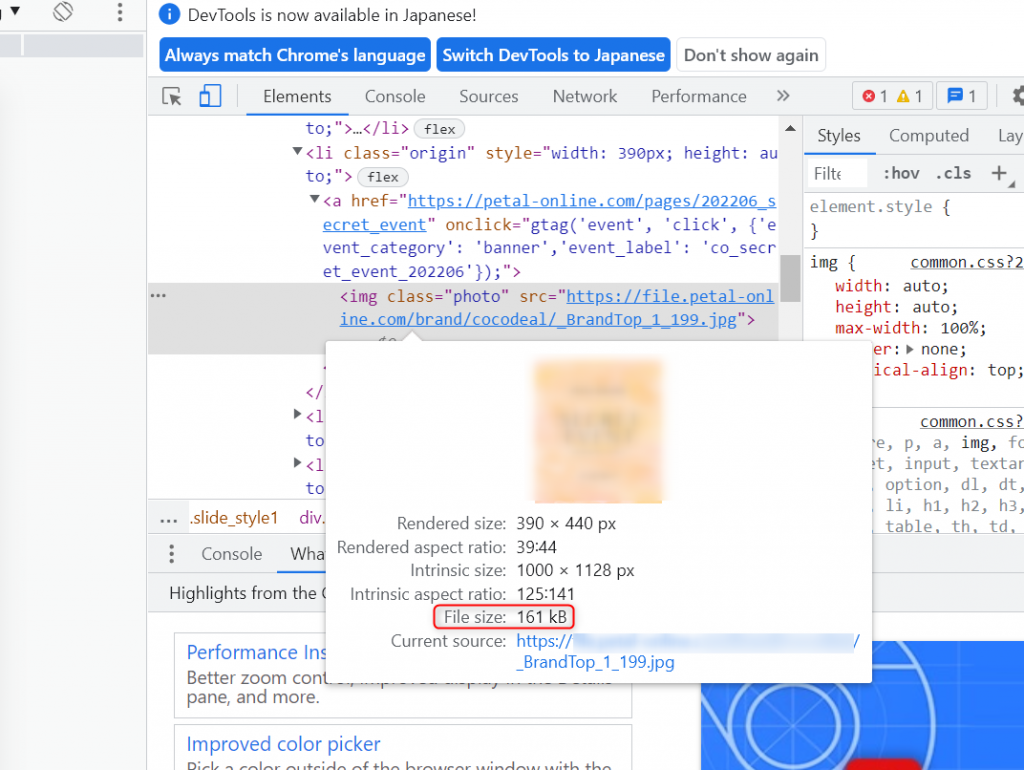
デザイン以外にも画像自体の重さやjpeg、png、ロゴ(SVG)になっているかの確認も行いましょう。画像サイズの目安は通常であれば、200kb以下を基準に見ていけば問題ないでしょう。チェック方法としてはデベロッパーツールで確認することができます。

画像が重たい原因として、サイトが表示されるまでに1秒~3秒かかってしまうと、離脱率に大きく繋がってしまうことがGoogleの調査で明らかとなっています。
“ページ表示速度が1秒~3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加すると報告されています。また、表示に3秒以上かかるモバイルページからは53%のユーザーが離脱しているそう”
※2017年と2018年のGoogleの調査
②テキストの誤字脱字(不要なスペースも)
ここが1番気が付きにくく、重要なポイントかもしれません。
Webサイトだけではなく、文章や本などでも重要性は同じだと思います。漢字や文字の1つの誤りで、意味合いが変わってきたり、ユーザーの捉え方も変わってしまうので、注意したい点です。
文章をチェックするためにツールを利用するのが便利です。目視で確認するとどうしても漏れてしまいますが、ツールを使うことで抜け漏れを防ぐ、効率化、また下記のツールは無料で使えるのでどんどん活用していきましょう。
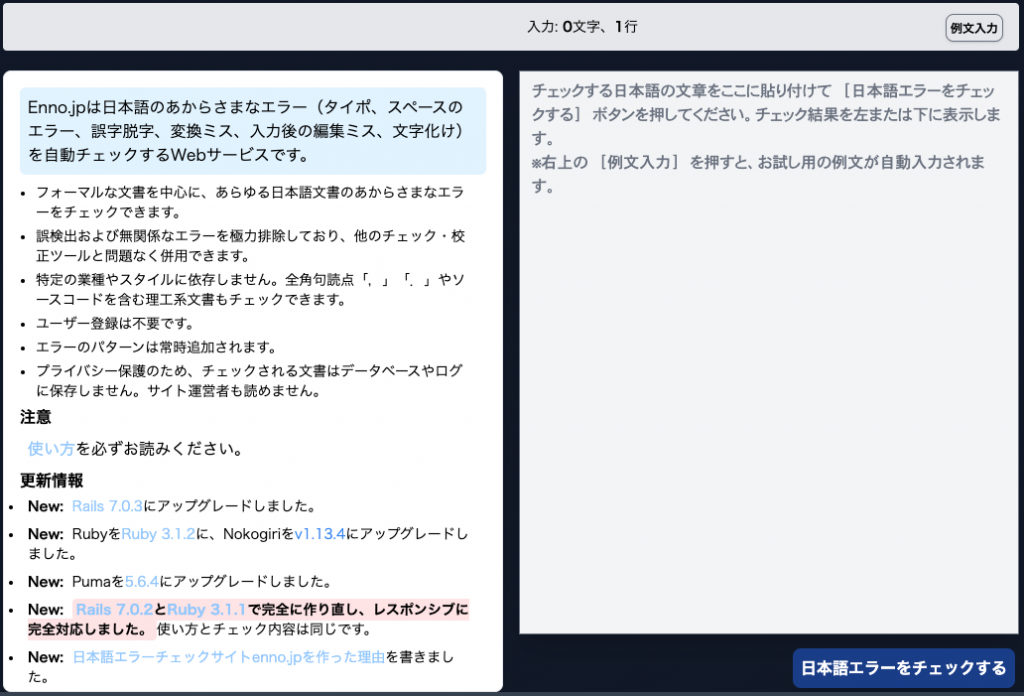
チェックツール:enno
https://enno.jp/

③リンク切れ(画像も含む)
ユーザーが情報を求めてリンクを踏んだのに、エラーでページが見れない。文章はあるのに写真が無くてイメージが付かない。などリンク切れが起こってしまうとユーザーが欲しい情報を得られずに離脱率が高くなってしまったり、コンバージョン率が下がってしまう可能性があります。
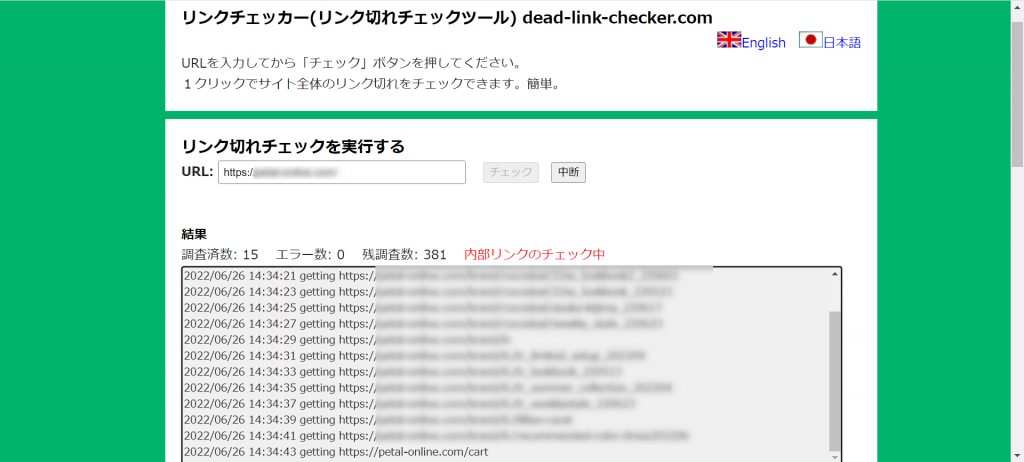
リンク切れチェックツール:リンクチェッカー
https://www.dead-link-checker.com/ja/

④画像サイズの確認
クライアントなどからもらったデータをそのままアップしないよう気を付けましょう。実はデータの容量がものすごく大きい場合があり、そのままサイトにアップしてしまうとサイトスピードが遅くなり、ユーザーが面倒に思い離脱率が高くなってしまう原因となります。
そのため、もらったデータは一度容量を確認し、大きければリサイズしアップするようにしましょう。さらに注意なのが、ただリサイズをしてしまうと、画像が荒くなったりするため画質をある程度保ちつつリサイズすることが大切です。
チェックでよくある抜けがちなポイント
●SPからのチェック(ブラウザ別)
例えば下記の通りです。
・パソコン、スマホそれぞれのブラウザでチェック(safari,chroom,Firefox)
・ボタンの挙動
・お問合せページ
・モバイルフレンドリーで確認する。
意外と抜けがちなSPのチェックも、あらかじめ項目を決めておいたり、確認するブラウザを選定したり、利用するチェックツールに慣れておくことで普段から抜け漏れを防ぐことができます。
■バックアップの重要性
ちょっとした更新だけだからと言ってバックアップを取らずに更新していませんか?HTMLなどに少し加えるだけ、消すだけだからとバックアップを取らないと後悔するかもしれません、、、手を加えて更新した際にうまく表示されていない、サイトが崩れてしまったということも多々あります。不意に何かを消してしまったなど、小さなミスが命取りになります。
前の状態に戻せなくなった場合は原因を探さなければいけないため、通常ならミスしてもリカバリーしすぐに終わったであろう作業が倍以上の時間がかかってしまいます。 なので、どんなに少ない作業、簡単な作業でもバックアップを取り保存しておくことが大切です。
WordPressおすすめプラグイン:All-in-One WP Migration
https://ja.wordpress.org/plugins/all-in-one-wp-migration/
WordPressであれば、All-in-One WP Migrationで簡単にバックアップを取ることができます。
操作方法も初心者の方でも簡単に扱うことができるので、一般的によく利用されているプラグインとなっています。

■更新したのに反映されない!?そんなときは…
更新してこっちは綺麗に反映しているけど、クライアント側は前の情報のままになっている、、、というのはあるあるだったりします。そんな時はデバイスごとに違いはありますが、こんな時は一度キャッシュクリアを行ってみましょう。
ショートカットで簡単に行うことが出来ます。
【Windows】
Google Chromeでキャッシュをクリアする場合(強制的に)は「ctrl + shift + R」
【Mac】
Safari の場合は ⌘ command + shift + R
うまく反映されていなかった場合、一旦キャッシュクリアを行って、それでも直らなかった場合他の原因を探してみましょう。前の情報が残っていることがあるので、この作業を行うと解決することが多いので先に確認をしておきます。
■まとめ
更新作業をこれまでしてきて、更新前・後で必要なのがテストサイトでの確認とダブルチェックだと感じました。基本的に業務量が多いため、時間が無くスピードを求め更新しがちですが、それだと冒頭でもお話ししたようにミスが出てしまい、サイトのコンバージョン率低下・ミスのリカバリー時間が増える・顧客の信頼度が下がる等の原因となってしまいます。
また、テストサイトを活用する点は更新作業がある場合、本番環境ですぐさま行うのか手っ取り早いですが、更新をして何か問題が起こった時・手こずった時に焦ってまた作業してミスが、、、という悪循環を無くすためです。(バックアップを取っていないとさらに危ない)そのため、一度テストサイトに反映し、違っていても落ち着いて調整して、そのまま本番反映をすればOKです。
作業的にスピードを求めることは大切ですが、上記で紹介したものは時間をかけ最低限行っていきましょう。