こんにちは。ART PEACEでディレクターをしています、上原です。
今日は「ディレクターがチェックすべきUI/UX5つのこと ~特集ページ編~ 」と題して、私が毎日行っているアパレルECの特集ページ制作に絞って書いていきます。
特集ページとは…
ここでの特集ページとは、新作の紹介やコーディネートの提案、ノベルティの告知など、ユーザーにアプローチしサイトを活性化させ、売上につなげる事を目的としたコンテンツを指します。
まず、私の業務担当としてはアパレル業界をメインにクライアント自社ECサイトの売上を向上すべく、企画の作成や提案、アナリティクス解析など、運営サポートしていく業務がメインになります。アパレル業界については、特に商品の入れ替わりやトレンドもめまぐるしく変わり、その速度はとにかく早い!それはECでも同様で、1つの特集ページについて、1週間もすればすぐにアーカイブに下げてしまうなんて事も多いです。
とは言え、ユーザーにささるコンテンツを作成しないといくらアップし続けても売上にはつながりませんよね。今回はUI/UXを軸にアパレルECサイトにおける特集ページ制作のチェックすべき点を5つご紹介します。
そもそもUI/UXとは?
UI(User Interface)ユーザーインターフェイスの略で、ユーザーと接点を持つすべての部分を指します。WEBであれば、ページ上のデザインやフォント、クリックするボタンのデザインになります。
UX(User Experience)ユーザーエクスペリエンスの略で、ユーザーがサービスなどを通して経験することを指します。WEBであれば、会員登録の内容がシンプルで誘導案内もとても分かりやすかった経験、商品ページの商品説明がとても丁寧で、その後カートに入れてから決済までもスムーズに購入できた経験、などユーザーの経験や感情・感動がすべてUXにあたるものです。
それを踏まえて、ディレクターがおさえておくべき点5つを紹介したいと思います。
1.ページの長さ
これについては長すぎても短すぎてもNGですが、最近は比較的長くなってきている傾向があります。
あまり長すぎるとユーザーの離脱に繋がりますし、ユーザーとしても長ければ流し見で終わってしまうでしょう。コーデ数は5つ程度に収め、それに伴う写真も2~3枚に抑えて、 例えば2枚の写真を1枚のGifにしたり、重ねたり横に配置するなど 縦幅を取りすぎないように工夫をしましょう。写真を小さくしすぎもNGです。お洋服のディティールが見やすいように必ずスマホで確認するようにして下さい。企画の内容にもよりますが、目安は5スクロール以内で見終われる長さが理想です。
2.ファーストビューで目を引く
ページに訪れた際の最初の印象がとても大切です。アイキャッチになる写真を入れたり、 読み進んでもらえるように工夫をしましょう。テキストを入れる際も、あまり長く書かずに2~3行程度に収めてください。
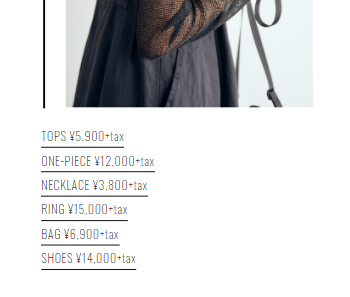
例えばコーデ一覧をまとめてファーストビューに見せてしまうなど。各コーデをクリックすれば、コーディネートの詳細に飛んでいき(リンク先へ移動するのではなくアンカーで同ページ内移動)更に詳細カットや着用アイテムの情報などを見ることができるようにしました。

3.リンクさせたい箇所はクリックしたくなるデザインに
PCで見る際は、マウスがあるのでクリックさせたいボタンなどは、マウスオーバーさせた時に動きをいれるなど、アレンジが可能です。

ですが、最近はスマホで閲覧されることがほとんどなので、すべて指でのタップが基本です。マウスで動きまわれないため、目視でタップできる箇所を認識させなければなりません。細かいテキストなどでボタンのデザインにできないところについては、リンク出来るイメージを持たせるために、色を変えたりアンダーバーにします。

また、スマホでのボタンデザインなどは矢印などを設置して、 次に続いていくイメージをもたせるようにします。

4.動画はどういれる?
サイト内に埋め込む際はYoutubeなどでアップしたものを挿入するのが好ましいでしょう。再生ボタンを押してスタートするようにしておけば、ユーザーごとに再生を選ぶことができますのでストレスフリーに閲覧が可能です。
外部リンクとしてYoutube先に飛ばせることもできますが、ユーザーからすると他リンクへ飛んでしまうため、閲覧後サイトに戻りるのが面倒だと感じるでしょう。ユーザー離脱にもつながりるので、サイトとしてもあまりお勧めできません。ECの場合はWEBショッピングが目的になるので、出来るだけECサイト内に残してあげるのがよいと思います。
また、新しいウィンドウで開かせないことも重要です。新しいウィンドウで表示すると「戻る」ボタンが使用できなくなるため、ユーザー離脱につながります。
デザインとして背景に設置する場合はYoutubeのように埋め込むことは向いていません。デザインの一部なので優先度・重要度としては低いものです。ユーザーの事を考え、再生時間や解像度を最低限におとしパケット量や読み込み時間を配慮することが大切です。
5.ページ最後で離脱させない
ECで大切なのは、離脱させないこと。沢山のユーザーがページを訪れても、購入まで至ってもらえなければゴールにはなりません。企画ページの最後には必ずEC商品一覧へ誘導するリンクや、過去のアーカイブ一覧へのリンクを設置するなど、そのページに留まらない工夫が必要です。
ECサイトには大概フッターなどに色々なリンクが設置されていると思いますが、基本的には視野に入っていないことが多いですので必ず設置しましょう。

UI/UXを加味して、制作しているサイトについては顧客からの評価はよく、使いやすく見やすいサイトであることは間違いないと思います。ですが、デザインや導線などが完璧でも在庫の関係やサイズ展開など、物理的に叶えられない部分も発生してくると思います。(逆に戦略として、ブランド側であえて在庫を品薄にしてレア感を持たせたりということもあるかもしれません。)そこの調整はなかなか難しいとは思いますが、出来る限り軽い素材データを使用してサクサク見進めていけることであったり、可愛さやトレンドを求めすぎて過度な動きをつけずシンプルにし、ユーザーが欲しい情報を明確にするなど、すぐ改善できることはたくさんあると思います。
ユーザーに刺さるということ=あそこのECに行けば欲しい物が見つかる(買える)=売上につながる、だと思っています。
日々運用する中で常にユーザーの目線に立って、考えていくことが大切だと思いますので、みなさんも是非PDCAを回しながら特集ページの制作に取り組んでみてください。
すぐに数字に反映されなくても、いずれ流入が増え、リピーターが顧客となって売上につながるはずです!









