こんにちは。アートピースの山口です。
VisualStudioCode(VSCode)はMicrosoftが開発した、無料で利用できてかつ便利な機能も多い、非常に人気の高いエディターです。
この記事では、これからVSCodeを使用してWEB制作を始める方に向けて、その基本的な操作と便利な機能たちをご紹介していきます。
VSCodeの準備・基本操作
VSCodeをインストールしよう
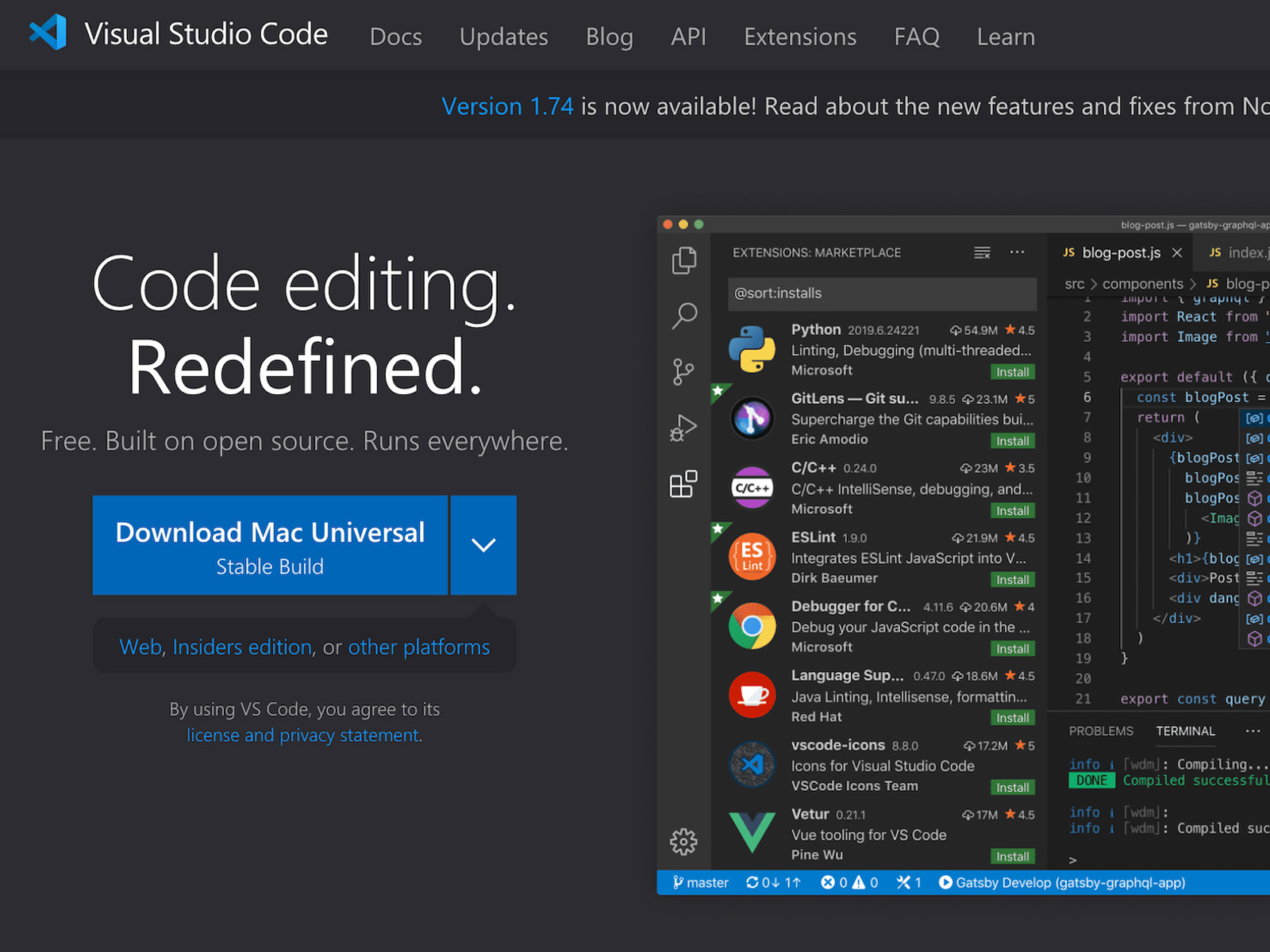
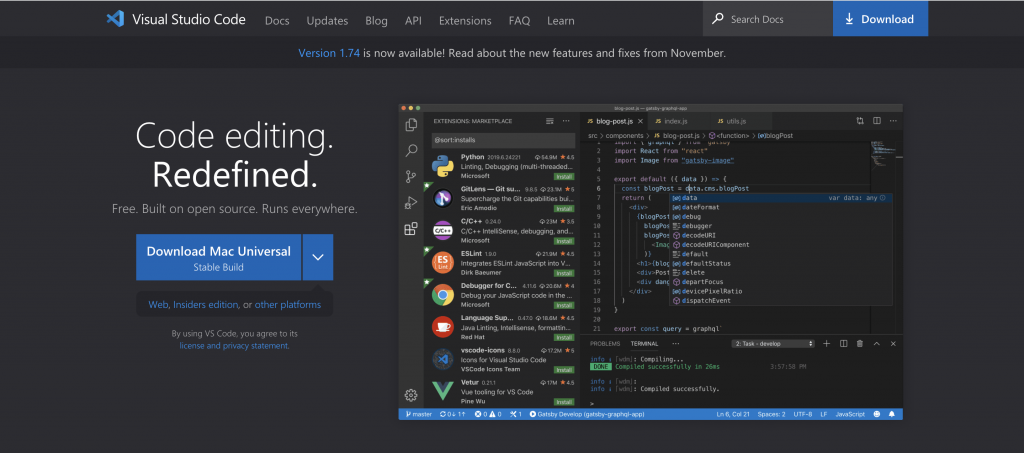
まずはVSCodeをダウンロードしましょう。下記のURLへアクセスしてください。
・https://code.visualstudio.com/

画面左側に現在ご利用されている環境向けのダウンロード用ボタンが表示されています(画像ではDownload Mac Universal)。クリックするとダウンロードが始まりますので、ダウンロードされたzipファイルを展開し、インストールしてください。
VSCodeを日本語化しよう
それでは、実際にVSCodeを触ってみましょう!
と、その前に、、、インストールされたVSCodeを開いてみると、英語で書かれていて何が書いてあるのかいまいち分からないと思います。
そこでまずは、拡張機能を用いてVSCodeを日本語化しましょう。
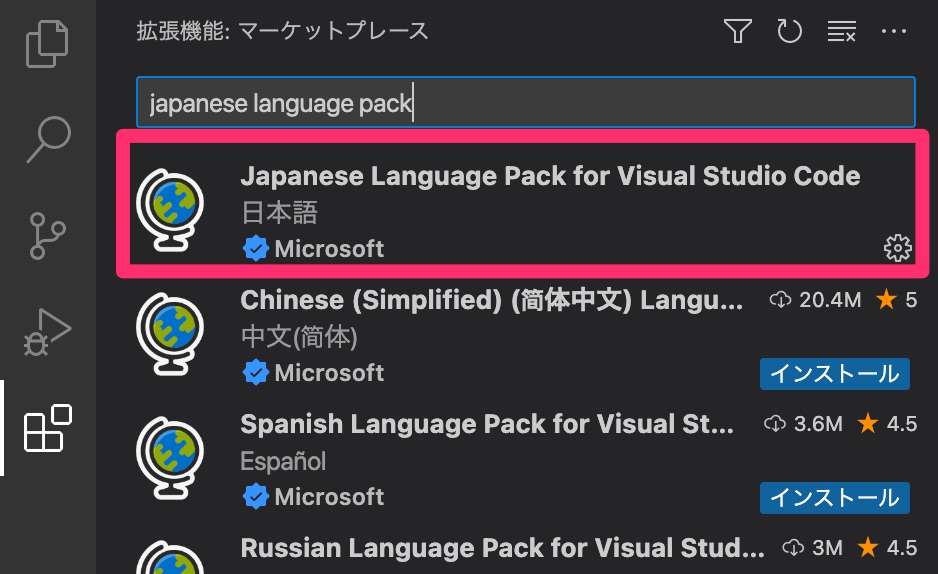
VSCodeを開いた画面から、サイドバーに表示されている「Extensions」のアイコンをクリックしてください。
クリックしたら、検索ボックスに「Japanese Language Pack」と入力し、最上段に出てきた「Japanese Language Pack for Visual Studio Code」をインストールします。

インストールが完了したら、画面右下に「Restart」と表示されるので、クリックして再起動します。
再起動すると自動的にメニューなどが日本語表示に変わっています。
これで読みやすくなりましたね!
ファイル/フォルダの開き方、作成、保存について
VSCodeが読める状態になったところで、フォルダ/ファイルの開き方、作り方について、簡単な方法をいくつかご紹介します。
1.ショートカットキー
ファイルはショートカットキーで作成/開くことができます。
「Windows:Ctrl+N(新規作成)/ Ctrl+O(開く)」
「Mac:command+N(新規作成)/ command+O(開く)」
2.ドラッグ&ドロップ
フォルダやファイルはドラッグ&ドロップすることでも開くことができます。

3.サイドバーから
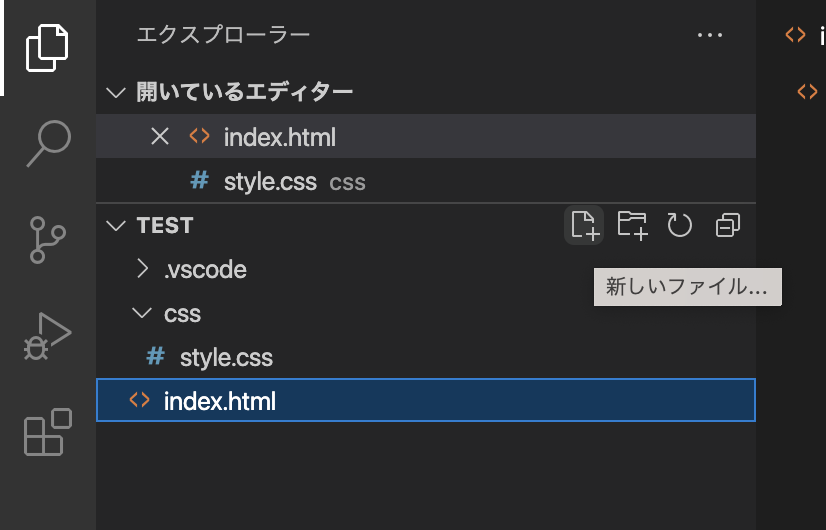
サイドバー右側にある「無名の新規ファイル」アイコンをクリックすることでもファイルを作成することができます。
また、すでにフォルダを開いている場合、フォルダにカーソルを合わせて右側に出てくる「新しいフォルダ」「新しいファイル」をクリックすることでもフォルダ/ファイルを作成することができます。

なおフォルダを開いた状態で別のフォルダを開こうとすると、開いていたフォルダは閉じ、新しいフォルダが開きます。複数のフォルダを開くには、メニューバーからワークスペースを作成してフォルダを追加する必要があります。
次にファイルの保存についてです。
簡単な方法としてショートカットキーが挙げられます。
「Windows:Ctrl+S」
「Mac:command+S」
また、VSCodeにはより簡単な保存方法が用意されています。
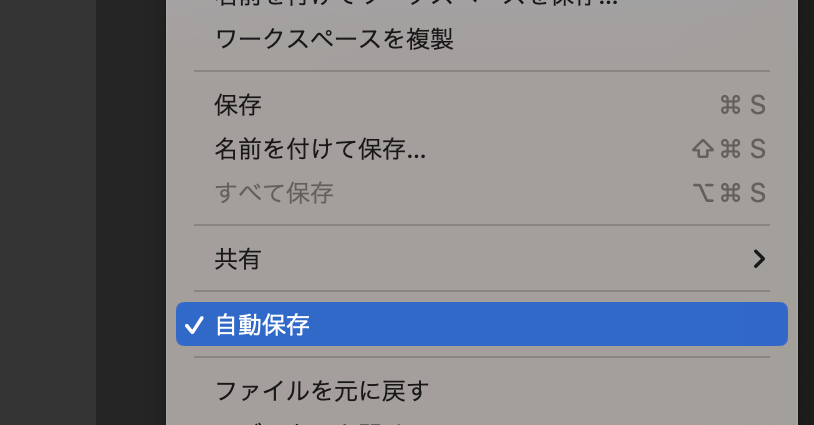
メニューバーの「ファイル」→「自動保存」にチェックを入れると、コードを書き換えた際に自動で上書き保存されるよう設定することができます。

以上が簡単なファイル/フォルダの開き方、作成、保存方法となります。
言語の選択、インデントの設定
次は使用言語を選択してみましょう。
画面上部の「言語の選択」をクリックすることで、使用したい言語を設定することができます。
また、サイドバーでファイル/フォルダを作成する際に、それぞれの言語の拡張子(.html、.cssなど)をつけることで設定することもできます。
次にインデントを設定しましょう。
インデントってなに?と思われた方もいるかもしれません。
インデントとは「字下げ」のことであり、プログラムの構造を見やすくする意味があります。
デフォルトでは「スペース4つ(半角スペース×4)」となっており、改行したりタブキーを押した際にその分スペースが入ります。画面下の「スペース4つ」をクリックすることで、スペースの数を設定することができます。
以上でベースとなる準備が完了しました。
ここから実際にコーディングをし始めることでしょう。
自由に始める前に次項からのポイントを抑えておくと、今後の作業効率が大きく変わりますので、ぜひご覧ください!
まずはこれだけ覚えよう!おすすめショートカット
VSCodeでの作業スピードを上げるショートカットをいくつかご紹介します。
ショートカットはとても種類が多いですが、今回は実際に使った上で特に便利だと感じたものを厳選しました。
1.基礎系
・コピー → Ctrl/command+C
・ペースト → Ctrl/command+V
・カット → Ctrl/command+X
・コメントアウト → Ctrl/command+/(複数行を選択でも可能)
2.検索系
・ファイル内で検索 → Ctrl/command+F
・フォルダ/ワークスペース全体を検索 → Ctrl/command+Shift+F
・フォルダ/ワークスペース全体を置換 → Ctrl/command+Shift+H
3.移動系
・ページ最上部へ → Ctrl/command+↑
・ページ最下部へ → Ctrl/command+↓
・行の先頭/最後へ → Ctrl/command+←/→(Shiftを押しながらで、行を選択可能)
・行を指定して移動 → Ctrl+G
・行移動 → Alt/option+↑/↓
4.その他
・選択した行の複製 → Alt/option+Shift+↑/↓(複数行を選択でも可能)
・同じ文字を複数選択 → Ctrl/command+D
・任意の場所を指定 → Alt/option+click
以上となります。
VSCodeではコマンドパレット(command+shift+P)から「ショートカット」と検索すると、ショートカット一覧を見ることができます。より詳しく知りたい方は、ぜひご活用ください。
VSCodeだけ!おすすめ便利機能3選
VSCodeには様々な便利機能が用意されています。今回はその中でも特に便利な機能を3つご紹介します。
Emmet
Emmet(エメット)とはHTMLやCSSのコード入力を簡単な記述で補完してくれるツールです。
他のエディタではインストールが必要だったりしますが、VSCodeなら標準搭載となっています。
HTMLで例を見てみましょう。
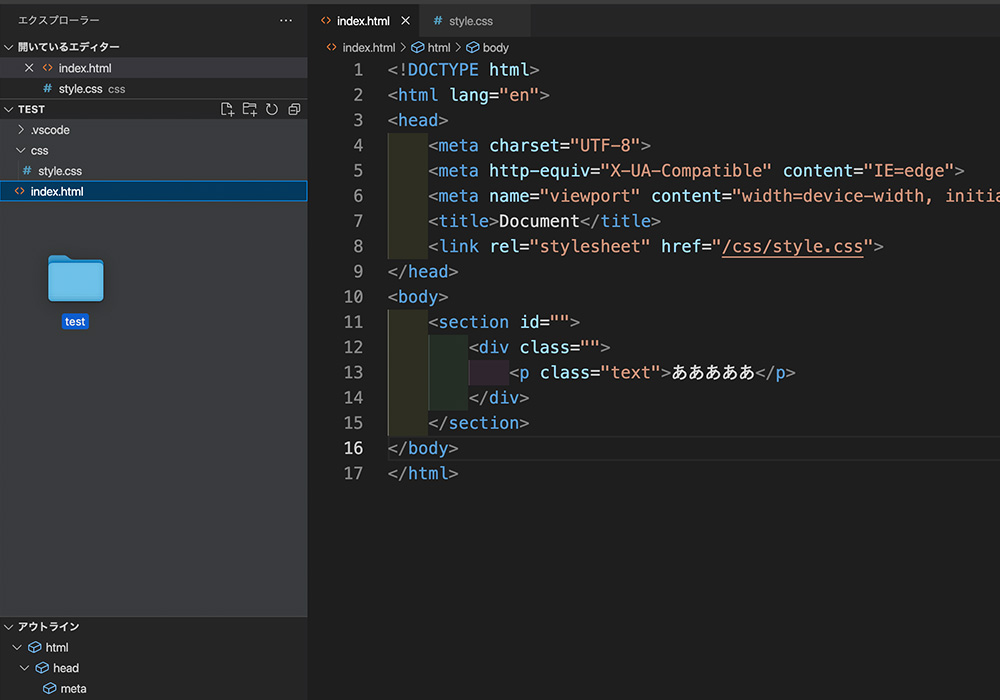
例えば「divタグの中にpタグを入れたい!」という場合。普通であれば、まず<div></div>と入力してその中に<p></p>と入れて、、、とコードを書くと思います。
しかしVSCodeであれば、「div>p」と入力しEnterキーを押すだけで<div><p></p></div>という構造を作成することができます。
他にも、HTMLでコードを書き始める時、DOCTYPE宣言やheadタグの中身を書く必要があり少しめんどくさいですよね。
それらが何も書かれていなくても、VSCodeであれば「!」と入力しEnterキーを押すことで雛形を自動で記述してくれます。
このようにEmmetを覚えるとコーディングをとても早めることができます。
今回紹介したのはほんの一部であり、まだまだたくさん種類があるので、積極的に利用して覚えていきましょう。
以下によく使うEmmetの例をいくつか紹介しておきます。
・要素+要素
例:h1+h2+h3→<h1></h1><h2></h2><h3></h3>
・要素*数字
例:li*3→<li></li><li></li><li></li>
・要素>要素
例:ul>li*2→<ul><li></li><li></li></ul>
・要素.クラス名
例:p.text→<p class=”text”></p>
・まとめて計算
例:(div.sample>ul>li*2)+div→<div class=”sample”><ul><li></li><li></li></ul></div><div></div>
マルチカーソル機能
マルチカーソル機能は複数のカーソルで同時編集ができる機能です。以下のショートカットキーでカーソルを拡大することができます。
「Windows:Ctrl+Alt+矢印キー上下」
「Mac:command+option+矢印キー上下」
これにより、まとめてタグや文字を追加したり、インデントを調整したりできます。
ユーザースニペット
ユーザースニペットは、先程ご紹介した「!+Enterキー」のような雛形を、自分で定義し呼び出すことができる機能です。よく使うテキストを登録しておけば、作業効率を格段に良くすることができます。
ユーザースニペットはメニューバーの「Code」→「基本設定」→「ユーザースニペットの構成」もしくは、command+shift+Pを押すことで開くコマンドパレットから登録することができます。
今回はHTMLファイルなのでhtmlと検索してみましょう。すると「HTML.json(HTML)」が出てくるので、これを開きます。コードが書かれているのでその中の「plifex」に短縮語を記述し、「body」に展開するコードを記述します。
登録したらHTMLで短縮語を打つことでコードを展開することができます。
以上が便利機能となります。
これらを使いこなせると、VSCodeらしくなってくると思うので、積極的に活用していきましょう!
さらに作業効率を上げよう!おすすめ拡張機能9選
最後に、さらに作業効率を上げるための拡張機能をご紹介します。
数ある中で、主にWEB制作をする上で便利なものを厳選しました。
Prettier Code formatter
コマンドパレットを開き「Format」と検索し「Format Document」を選択することで、コード全体を整ったフォーマットにします。
Auto Rename Tag
開始タグを修正した際に、終了タグも自動で修正できるようになります。
indent-rainbow
インデントが色付けされて分かりやすくなるので、インデントによるエラーを防止することができます。
Path Intellisense
パスを読み込む際に、候補を自動で補完してくれます。
Code Spell Checker
英語のスペルが間違っていた場合知らせてくれます。
Live Server
HTMLやCSSで書いたコードの表示をローカルサーバーで簡単に行うことができます。
HTML CSS Support
cssで使われているclass名やid名を自動で補完してくれます。
CSS Peek
HTMLでclass名にホバーすると、CSSファイルに行かなくてもCSSのコードを確認できます。
IntelliCode
Microsoft公式プラグインです。JavaScriptでコードを書く際、アルファベット順ではなく、AIが使用する可能性が高いコードを予測して上位に表示します。
まとめ
いかがでしたでしょうか。
今回ご紹介した機能はほんの一部であり、VSCodeにはまだまだ様々な機能が用意されています。
いろいろ試しながら自分なりにカスタマイズしていき、より良いVSCodeライフを楽しんでください!