デザイナーの宮野です。私は、普段webサイトのデザインを主に行っています。
最近、仕事で初めてカタログのデザインを行いました。今回のブログでは、普段行っているwebデザインと違う点とデザインをチームで行うときのポイントについて紹介したいと思います。
まず初めに、Webと紙媒体のデザインの具体的な違いについてです。
普段webサイトのデザインを行っているため、カタログをデザインするにあたり戸惑うことが多くありました。
構成について
Web
スペースの制限がなく、自由なデザインができます。基本的には画面のスクロールを考えた縦視線でデザインを考えます。一番重要なのは、コーディングを意識した構成です。ワイヤーフレームだけでデザインを考えるのではなく、動きを入れるなどデザインが複雑になることを想定して構成していくことが大切です。
紙媒体
スペースが限られています。基本的には、スムーズに読むことができる斜め読みで構成を考えます。一番重要なのは、どの情報を目立たせたいのか要素の順番を考え、整理することです。余白や行間をうまく使うことで情報整理ができます。
色の表現方法

Web
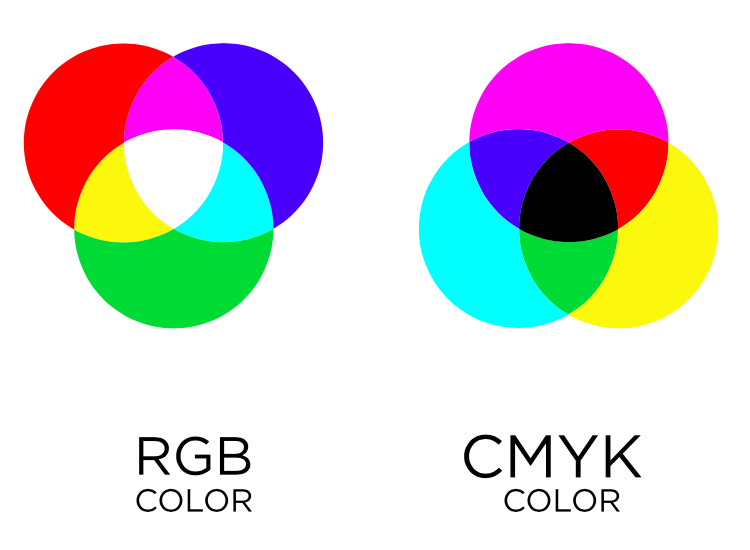
RGB=R(レッド)/G(グリーン)/B(ブルー)で表現されます。CMYKに比べて表現できる色が多いことが特徴です。
紙媒体
CMYK=C(シアン)/M(マゼンタ) /Y(イエロー)/K(ブラック)で表現されます。インクによる光の吸収を利用して色を表現するのですが、色域が狭いため、RGBに比べると色が沈みがちになります。これを解消するために「特色」というインクを使うこともあります。
フォントや文字について
Web
対応している英字フォントは比較的多いですが、日本語フォントはまだまだ少ないです。文字詰めについては調整できないこともありませんが、紙に比べると自由度は低いのが現状です。
紙媒体
基本的にはどのフォントでも自由に使用できます。また、文字詰めを調整したり、長体をかけることで、スペースに合わせた調整が可能です。自分の中でルールを決めて文字組みをすることが鍵になります。
プレビューや校正について
Web
デバイスよって見え方が変わるので、できる限りさまざまなデバイスで見え方をチェックする必要があります。パソコンでは普通に文字が読めても、モバイルでは小さくて読めないということもあるので、調整が必要です。
すべてのデバイスや環境にあわせて完全に統一するのは不可能なので、ある程度はデザイン上の妥協も必要だと感じています。
紙媒体
ある程度デザインができたときに実際のサイズに出力して、校正を行います。データ上ではRGBで色を見ているため、いざ紙に印刷してみると色味が違っていて、修正→校正を何度も繰り返し行うこともあります。何度も修正→校正を繰り返していたがために、思わぬところでデータがずれていたりデータが先祖返りしてしまうというハプニングも起こるので、必要ないところを触らないようにロックをかけておくことも必要です。
デザインをチームで行うときのポイント
デザインをチームで行うときのポイントの一つとして、トンマナが挙げられます。
今回制作したカタログは、QRコードからwebサイトに誘導するようになっていました。その際に、カタログからwebサイトを訪れた人がそのブランドらしさを感じたり、混乱したりしないようにするためにトンマナが役立つと実感しました。また、トンマナを揃えることは、集客にも効果的です。
私はカタログのみの制作を行なったため、webサイトを担当するデザイナーとデザインの統一性を持たせなければなりませんでした。トンマナの設定することは私たち制作側にとっても、商品・サービスのイメージを共有できるのため、重要になってくるのです。
トンマナとは
トンマナとは、「トーン&マナー」の略で、広告やウェブサイトのデザインや雰囲気に一貫性を持たせるために設定するものです。
トンマナの役割
トンマナを設定することでデザインに統一感が出ます。それと同時に、見た人にブランドらしさやコンセプトをが伝わりやすくなるという効果があり、ブランディングにおいて重要なことの一つです。なんとなく私たちの印象に残るサイトやデザインは、カラーやコンセプトなどが綿密に考えられており、印象に残るよう計画的に作られています。戦略的にトーン&マナーを設定し上手くコントロールすることを意識していきたいものです。
まとめ
webサイトと紙媒体は似ているように思えますが、それぞれ気をつけるべきポイントが異なります。そのため、それぞれの特性に合わせて構成や色、フォントなどを工夫する必要があります。
また、ユーザーがwebサイトと紙媒体のどちらを行き来しても、違和感を感じることなく瞬時に情報が同じものだと認識できるように、トンマナを意識してデザインのすり合わせを行う必要があります。
webサイトと紙媒体の関係は、それぞれの特性を理解しデザインをすることで効果的な集客に役立ちます。
感想
今回カタログを制作を通して、紙媒体とWebのデザインに違いはあるもののどちらもユーザーに情報を魅力的にわかりやすく伝えることが重要だと改めて実感しました。しかし、その目的を達成するためのノウハウは異なり、このノウハウについて理解が足りないと、分かりにくいデザインになってしまうことを学びました。
私は、普段紙の雑誌を読んだり、webサイトで買い物をしたりすることが多いです。どちらの媒体にも慣れ親しんでいるつもりでしたが、実際に自分がデザインをしてみると新しい発見がありました。例えば、余白の使い方や文字組のルール決めをすることで情報を整理でき、読みやすくなることです。また、普段のwebのページ制作のときより、さらに細かいところまで注意してデザインすることに最初は慣れず、校正を何度も繰り返し納品に至りました。
今後、私は今回のような紙媒体とWebサイトのどちらもを同時に進行していく際に、どちらのデザインもできるようになりたいと考えています。そのときは、2つの媒体のトンマナを意識して制作していきます。