デザイナーの宮野です。
LPを制作する際、Adobe XDを使用している方が多いのではないでしょうか。
XDでは、実際にデザインのプレビューができる便利な機能が備わっています。これは、Photoshopにはない機能なのでデザイナーの私にとって欠かせないツールです。
今回は国内・海外(英語圏)のLPのレイアウトを参考にしながら、XDでLPを作成する手順をご紹介します。
ワイヤーフレームとは
ワイヤーフレームとは、サイトの設計図のことです。各ページごとに必要な要素を整理したもののことを指します。
LPの完成図をイメージすることができるので、事前に情報の漏れがないかの確認ができます。
LPの制作を受注した際、お客様から「まずはデザインを見てから決めたい」と要望を頂くことがあります。「なんとなくオシャレ」「なんとなくカッコいい」ではお客様の求めるゴールに辿り着くことは難しいです。
ユーザーが必要とするコンテンツを用意し、そのコンテンツにスムーズに誘導できるかを考えなければなりません。
コンテンツがシンプルに並べられている状態のワイヤーフレームを確認することで、ページが必要な役割を果たせているかを確認できます。また、デザイン後の修正をなくすためにも、ワイヤーフレームでの情報整理は大切です。
国内・海外のLPの比較
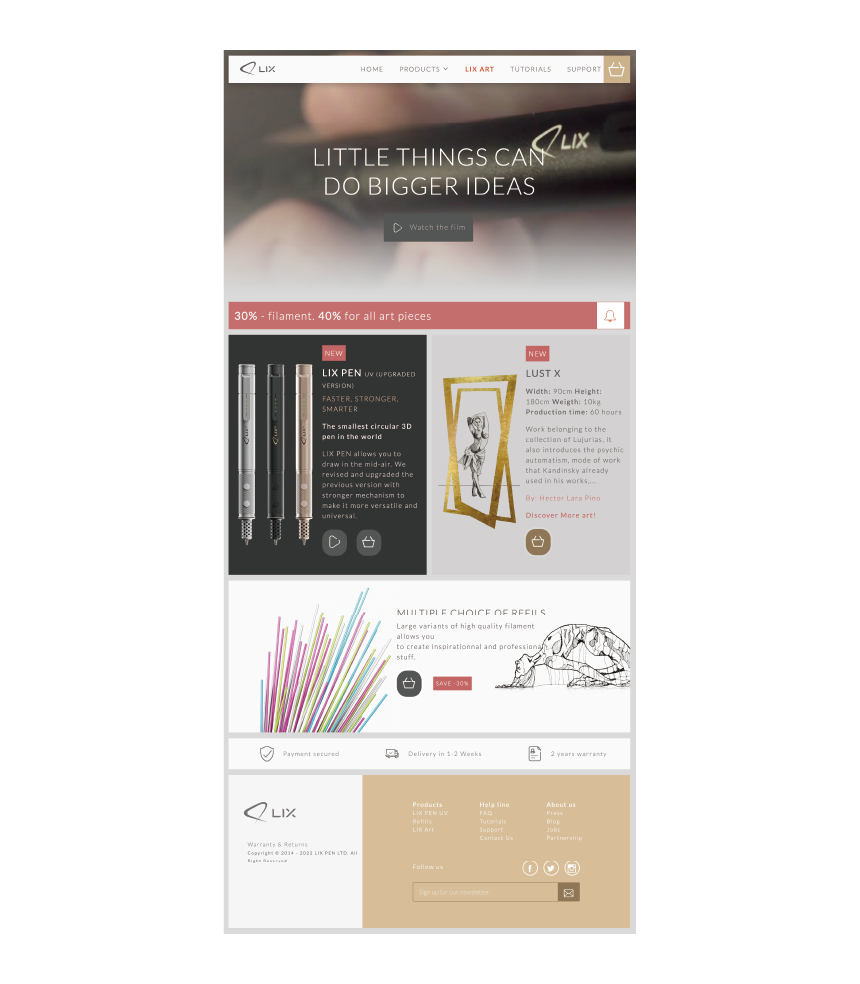
日本のLPの特徴
情報量が多く長いページが多いです。
主な特徴
・縦長
・情報量が多く1ページでユーザーを説得できるように工夫されている
・コンバージョンが一番重要なので、ボタンや派手なデザインが多い
以下のようなコンテンツが主にLP内で使用されています。
・サービスの特徴がわかりやすく伝わるファーストビュー
・実績を踏まえたサービスのメリット
・競合他社サービスとの比較
・お客様の声
・実際の事例や実績
・サービスを利用するまでの流れ
・よくある質問
以上のような要素を盛り込んで作られるページを多く見かけます。

海外のLPの特徴
日本のLPとは逆で必要最低限の要素で構成され、短いページが多く見られます。
主な特徴
・シンプル
・アニメーションを効果的に使っている
・必要最小限のテキストで図やイラストを効果的に使い多くのユーザーの目に留まるよう工夫している
・コンバージョンが一番重要なので、ボタンや派手なデザインが多い
以下のようなコンテンツが主にLP内で使用されています。
・シンプルに表記されたサービス名
・実際の商品やサービスの写真、画像
・特徴
・紹介映像

なぜ、同じLPでもここまで差があるのでしょうか?
一番の要因は、ターゲットの差にあると考えられます。
LPで成果を出すためには、ターゲットに合わせたページを作成することが最も重要です。
日本人は事前にテキストをよく読み、内容を把握してからお問い合せをするため文字中心のLPになります。一方、英語圏の人々は視覚情報で判断することが多いため図やイラスト中心のLPになります。
このような違いが実際のLPにも表れているのではないでしょうか。
Adobe XDでワイヤーフレームを作成する手順
今回はLPを作成する想定で、実際にワイヤーフレームを作成していきたいと思います。
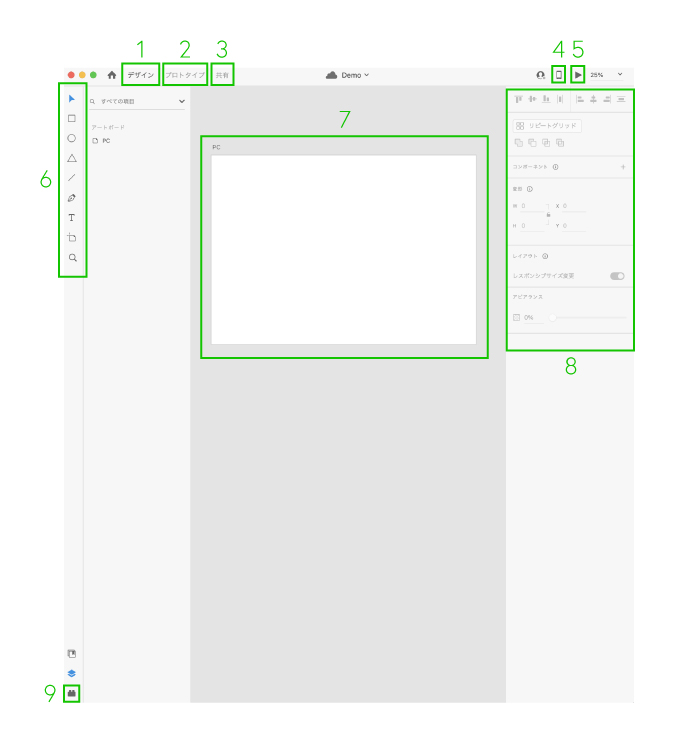
まず、ツールの名称と使用方法を紹介します。

- デザインモード:デザインの作成ができるモードです。
- プロトタイプモード:デザインのプロトタイプ作成や共有ができます。
- 共有モード:デザインプレビューやユーザーテスト用のリンクの作成でき可能です。
- デバイスでプレビュー:USBを経由して他のデバイスでプレビューができます。
- プレビュー:Adobe XD内でプロトタイプをテストできます。
- ツールバー:選択ツール、描画ツール、テキストツールなどが選べます。
- アートボード:作品の描画や配置などの操作ができます。
- プラグイン:Adobe XDの機能を拡張できます。
- プロパティインスペクター:背景、塗り、オブジェクトサイズなどを指定できます。
- プラグイン:Adobe XDの機能を拡張できます。
早速ワイヤーフレームを作成していきましょう。
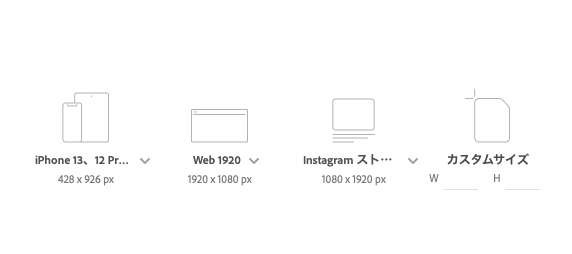
STEP 1 :Adobe XDのホーム画面、もしくはツールバーのファイルから「新規作成」をクリックしサイズを指定します。

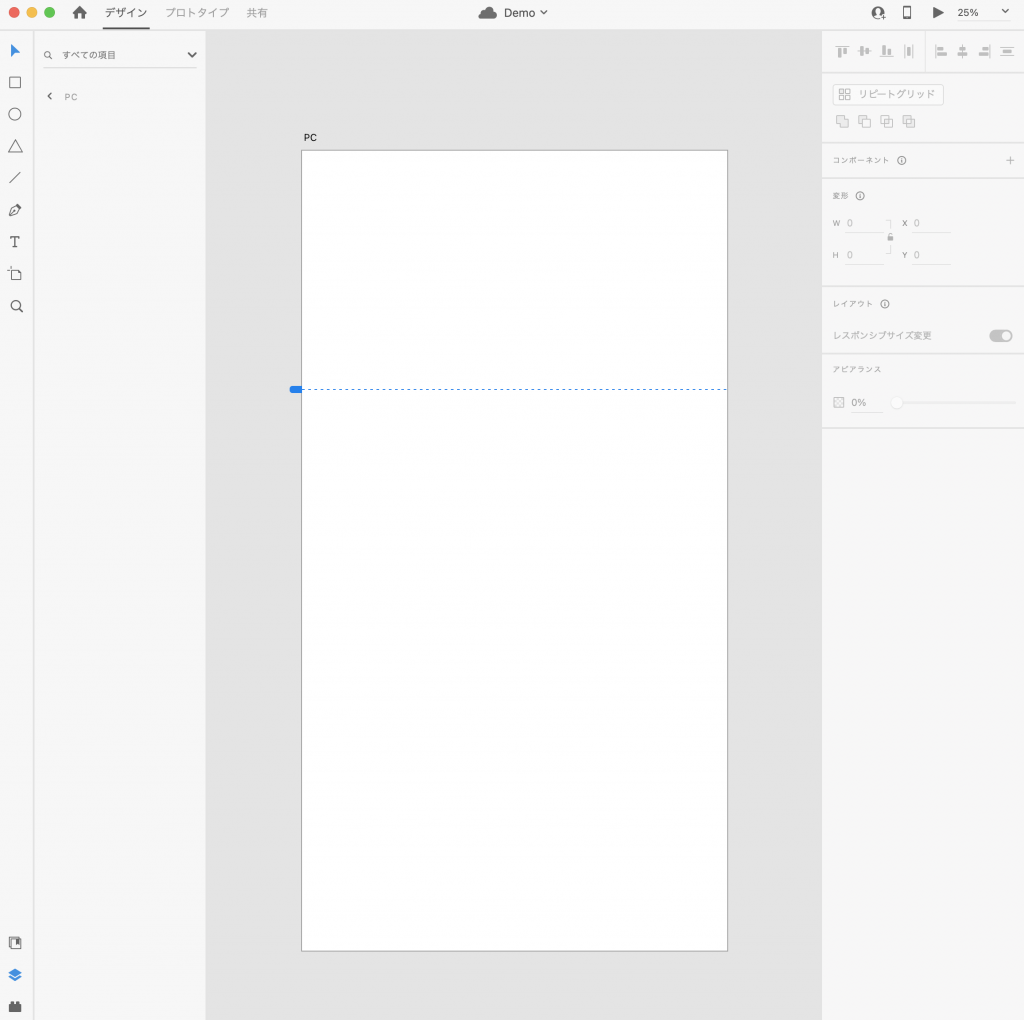
このようにアートボードが生成されます。

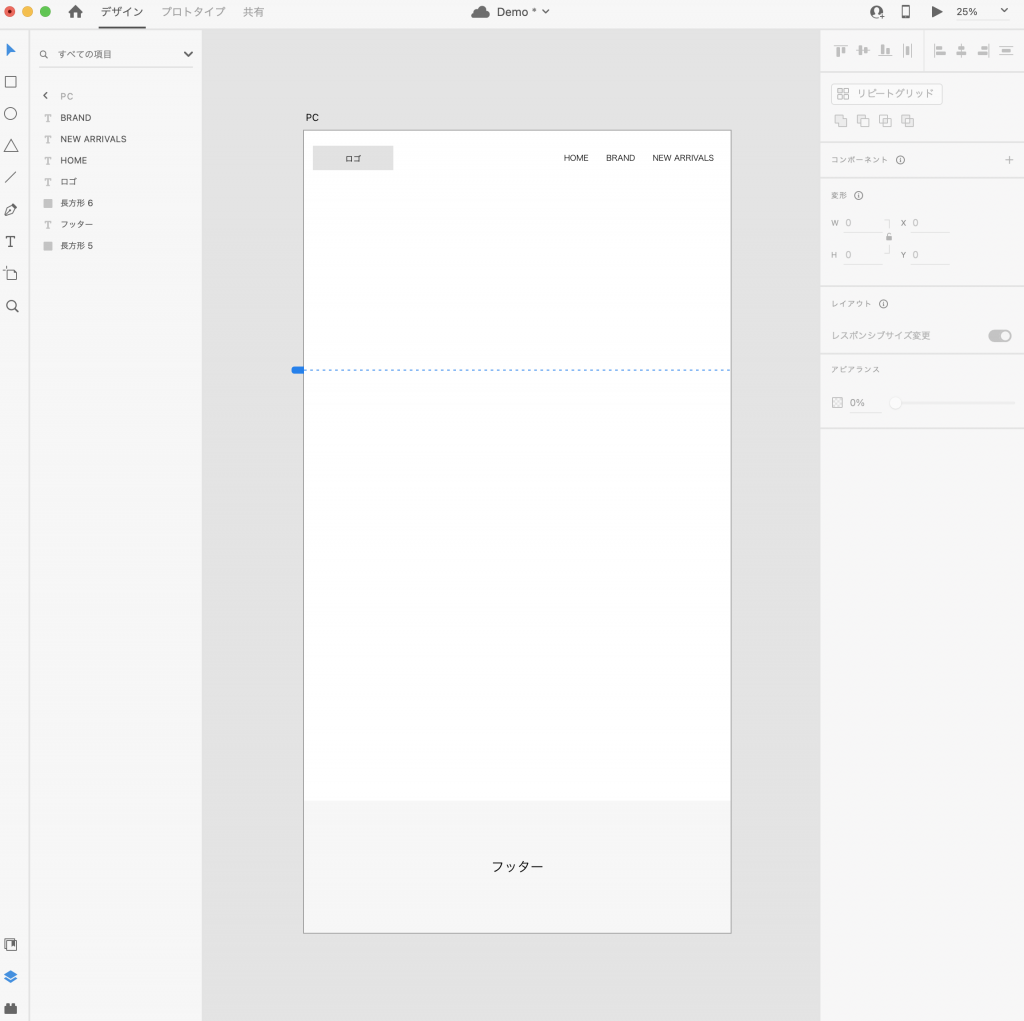
STEP2 : LPに必須の下記の要素を配置していきましょう。
- サイトタイトル (サイトロゴ)
- グローバルナビ
- フッター
ツールバーの図形ツール、テキストツールを使用し要素を配置します。


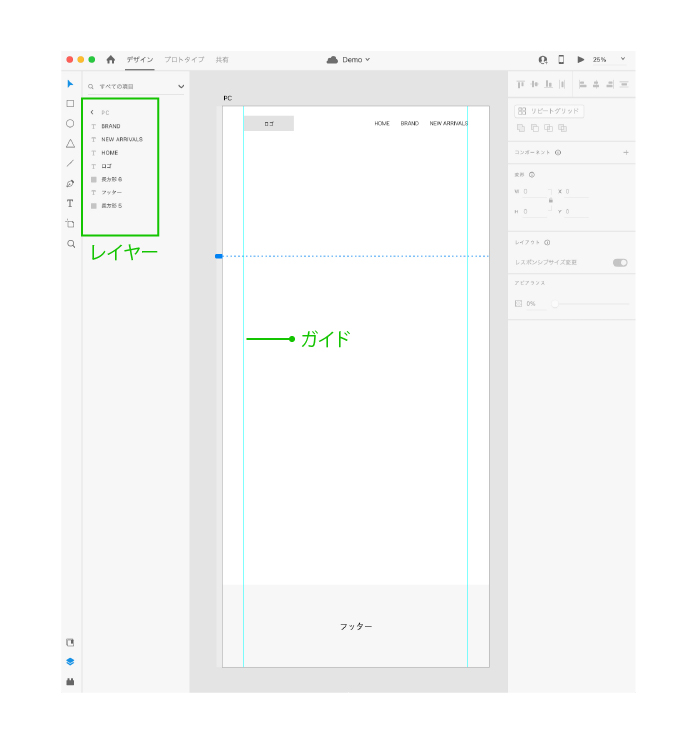
入力したテキストや図形は、画面上のメニューバー( 表示 / レイヤー)から確認することができます。順番を入れ替えることで、表示順を変更できるので図形の上に文字を重ねたいときなどに役立ちます。
また、ガイドを使うときれいなレイアウトを作成することができます。
表示のさせ方 : アートボードの左もしくは上にカーソルを持っていくと、カーソルが変化するのでそのままスライドさせます。
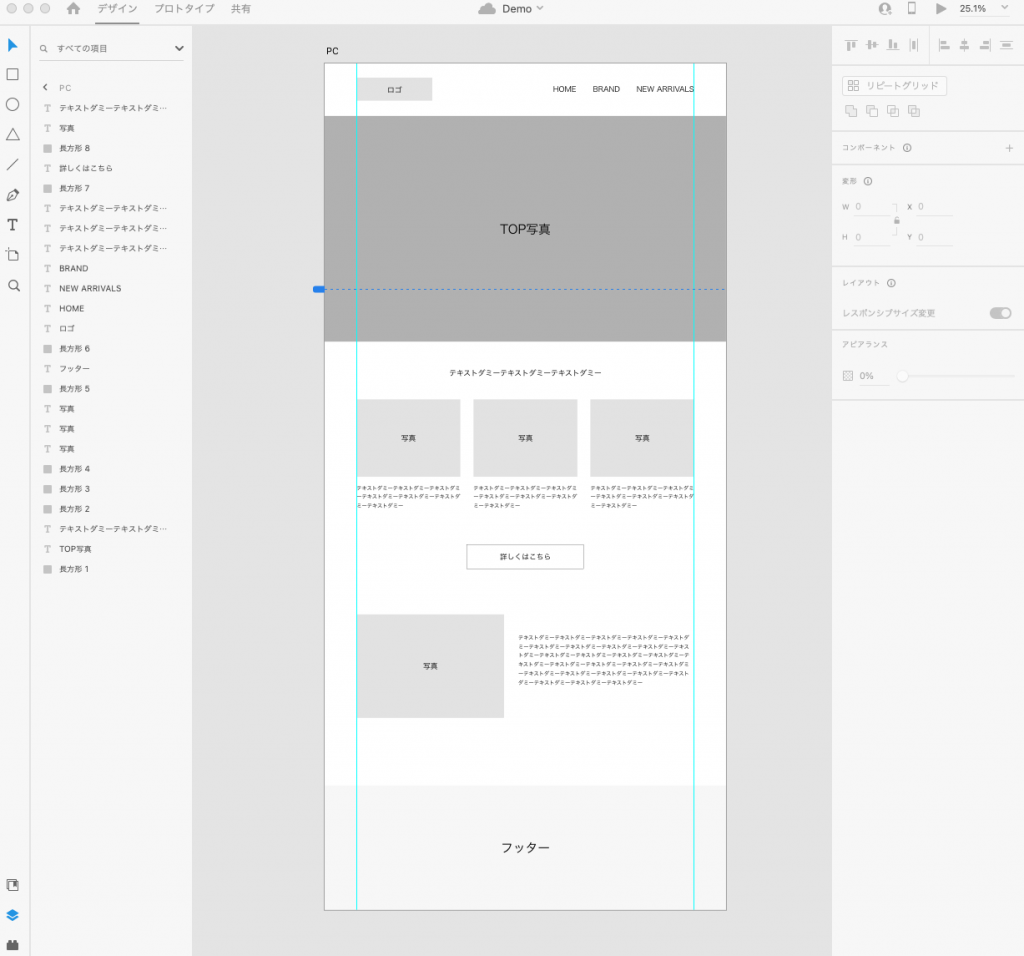
STEP3 : 画像やテキストなど他に必要な要素を追加する

STEP4 : プレビューしてみる
画面右上の矢印マークを押すとプレビューでき、実際の見え方を確認することができます。
注意点
・ビジュアルを入れない
特にメインビジュアルを入れてしまうと、そのイメージに引っ張られて全体のバランスを精査できなくなってしまいます。
・誰が見てもわかるものにする
作り込みすぎないとはいえ、画像なのかテキストなのかが分かりやすいように配置する要素を記載する必要があります。
・レスポンシブのデザインも用意する
スマートフォンが普及し、レスポンシブ対応が基本となっているため必須です。PCと比べると画面幅が全く違うので、レイアウトの変更やコンテンツの変更が必要です。PC、スマートフォン両方の表示サイズを把握し、見やすいレイアウトにします。
XDを使用する際に補足知っておくべきショートカット
| アートボード全画面表示 | ⌘ (ctrl)+0 |
| 新規作成 | N |
| 選択したレイヤー(グループ)の書き出し | ⌘ (ctrl)+ E |
| 行った操作を元に戻す | ⌘ (ctrl)+ Z |
| 行った操作を進める | ⌘(ctrl) + Shift + Z |
| グループ化 | ⌘ (ctrl)+ G |
| グループ化を解除する | ⌘ (ctrl)+ Shift + G |
| コンポーネント化する | ⌘(ctrl)+ K |
| シェイプでマスクする | ⌘(ctrl) + Shift + M |
| リピートグリッド作成 | ⌘(ctrl) + R |
| レイヤーを最前面にする | ⌘(ctrl) + Shift + ] |
| レイヤーを最背面にする | ⌘(ctrl) + Shift + [ |
頻繫に使用するショートカットを記載しました。
作業効率化のためにショートカットを駆使していきたいものです。
おすすめプラグイン
XDの標準機能だけでも十分便利なのですが、さらに便利にするプラグインが豊富に揃っています。
デザイン作成時やコーディング時に役立つおすすめのプラグインをご紹介します。
デザイン作成時
| Resize Artboard to Fit Content |
| アートボードに配置されているコンテンツにぴったり合うようにワンクリックでコンテンツに合わせたサイズにリサイズしてくれるプラグインです。 |
| Google Sheets |
| Googleスプレッドシートからデータを読み込み、選択オブジェクトのテキストと画像置換を自動で行ってくれるものです。 また、テキストを「改行付き」で反映してくれます。 |
| Rename it |
| 複数選択したレイヤーやアートボードの名前を一括で変更することができます。指定した名前を入力できるだけでなく、連番をつけたり幅や高さの数値を含めるといったことも可能です。どのように変更されるかのプレビューも表示されます。 |
| Mimic |
| 参考サイトのURLを入力するだけで、「カラー・フォント・画像情報」などを抽出、一覧表示してくれます。 サイトデザイン前に競合他社の検索をしたりする時、参考箇所をいちいちメモする手間もなく作業効率もアップします。 |
| Split Rows |
| 複数行にわたるテキストを一行ずつに分解してくれます。 |
コーディング時にも役に立つプラグイン
| Copy CSS to Clipboard |
| テキストスタイル、色、グラデーション、シャドウなどのCSSコードをクリップボードにすばやくコピーできます。 |
| web Export |
| デザインデータをHTMLファイルとして書き出してくれます。プラグインを起動して「最後のアートボードをエクスポート」のボタンをクリックすれば、一瞬でHTMLファイルが出力されます。 |
インストール方法
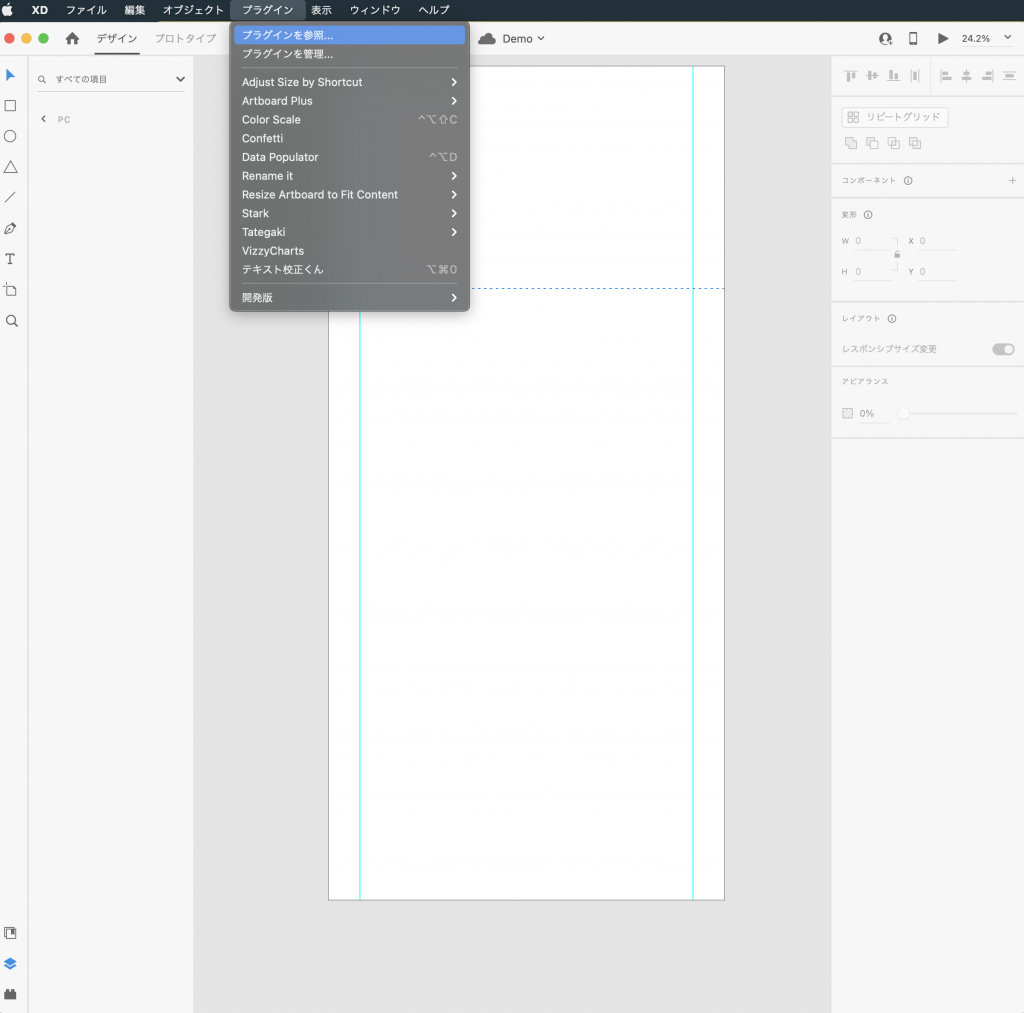
XDのプラグインから
XDを起動したら、メニューバーの「プラグイン」から「プラグインを参照」をクリック。

まとめと感想
Adobe XDは、webデザイナー、EC関係者には欠かせないツールと言っていいほど様々な便利機能が付いたツールです。またプラグインを使用することで、さらに効率的にデザインを作成することができます。
LPはユーザーが検索結果から一番最初に訪れるページです。また、ネットで商品やサービスの売上を上げるために重要な役割を果たします。目的を持ってページに訪れるので、その目的やニーズを理解してユーザーが欲しい情報をコンテンツにする必要があります。
国内、海外のLPを比較したときに出てくる特徴もその国の人の特性が現れているため、ターゲットのニーズを考えたデザイン制作を行っていく必要があります。
今後、弊社でも越境ECでLPをデザインする際には、国内との違いを理解し制作を行っていきたいです。
ワイヤーフレームを作成することでお客様とスムーズに意思決定をすることができます。また、修正回数を減らすことで時間的にも人件費的にもコスト削減をすることができます。お客様満足度が高く、より結果の出せるLPを完成させるために、Adobe XDを活用しワイヤーフレームを作成していきたいものです。









