こんにちは、熊倉です。
アートピースではWeb制作をメインに活動しているのですが、
我々クリエイティブをやっていく側の企業としては
まず第一にプロダクトの品質を上げていくことは必至であって、
その要求レベルが上がっていることを今一度認識しなければなりません。
昨今のネット回線スピードが変化したことや、スマホやタブレットなどのデバイスが増えたことで、
レスポンシブへの対応、検証が増えたこと、また、フロントエンドの技術向上により
表現がより自由になったことなど諸々が重なり
クオリティを担保するためにデザイナーやエンジニア達がプロジェクト工数をかけざるをえない
状況と言えます。
CMSなどで作業効率化が進んだとはいえ、制作側としては10年前に比べるとやることはかなり多いはずです。
また、発注する企業側も要件定義はじめ、チェックや認証ステップが増えているとも言えます。
じゃあ、デザインはここ10年でどれほど変わったのか?
あるいはそれほど変わってないのか?
今回は以下の7社を例にとって、10年前と比較していき、
その変化を少しでも垣間見れればと思います。
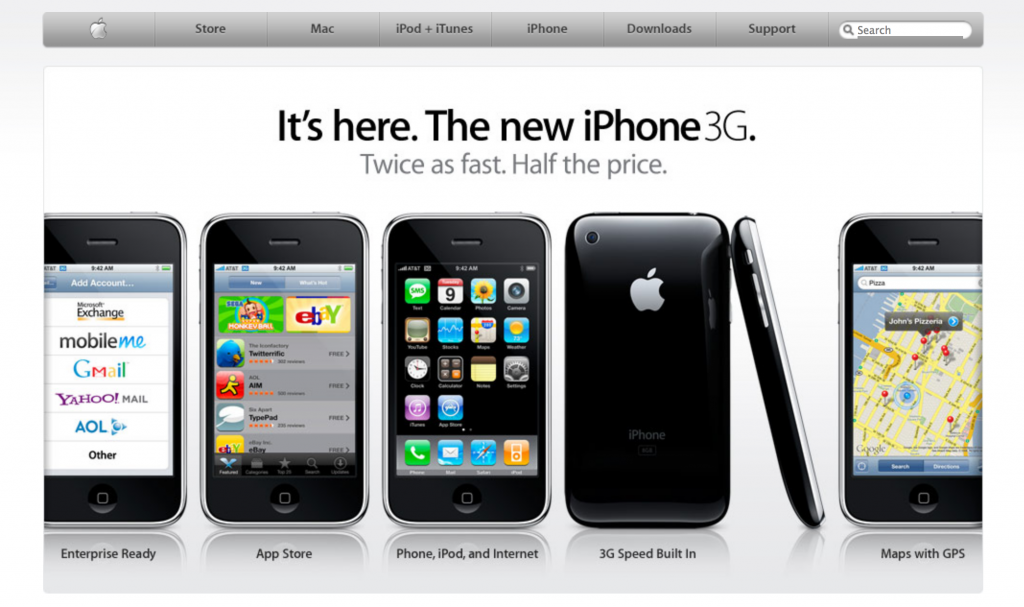
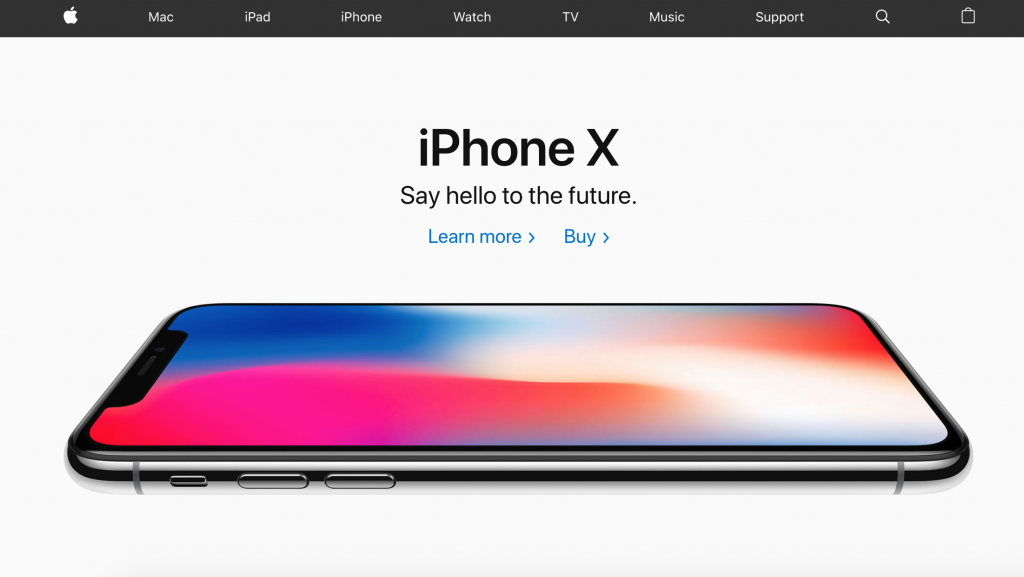
1) Apple
▼10年前のApple.com

▼現在のApple.com

◯変化した点
ロゴ含め全面的にフラットデザインになり、ページデザインはスクロールしてコンテンツを見せる構成に変更しています。
デザインガイドラインがきっちり整備されている企業のサイトは昔からデザイン精度が高いのは言うまでもなく
昔も今も変わりません。
トップページではもはや、10年も前からMacでなく、iPhoneを一番押ししているところも変わらないんですねw
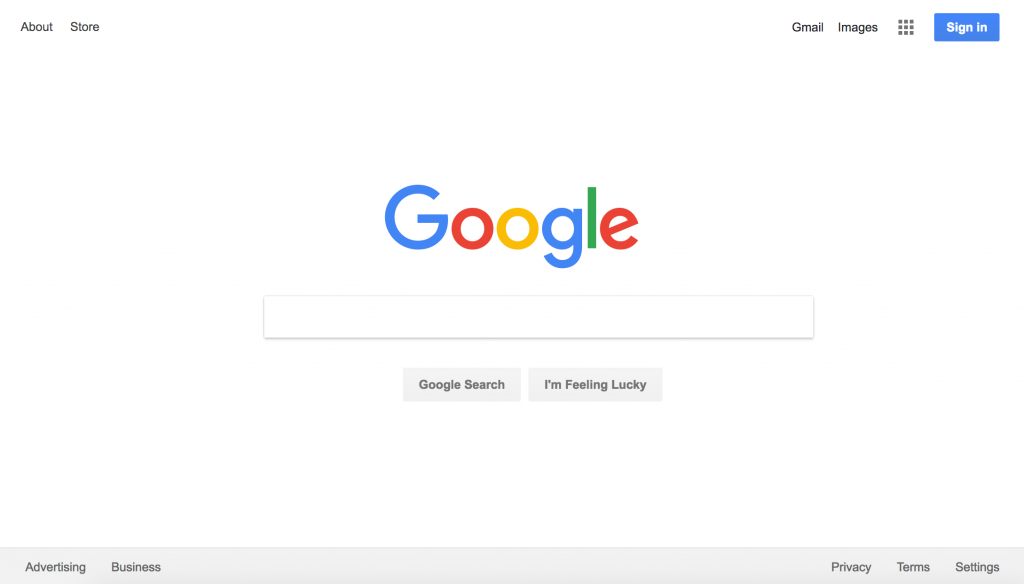
2) Google
▼10年前のGoogle.com

▼現在のGoogle.com

◯変化した点
一見あまり変わってない様に見えるかもしれませんが、スペーシングが改善され、プライオリティの低いリンクやテキスト情報が表示されなくなりました。
各種サービスなどはアイコンでまとめられるなど視覚的な工夫をしています。ここ10年でGoogleのサービスがどれだけ増えたかをもろともせず、基本的なレイアウト構成を変えない姿勢はポリシーを感じます。
それにしても10年前のスペーシングは酷かったんだなとも・・・。。
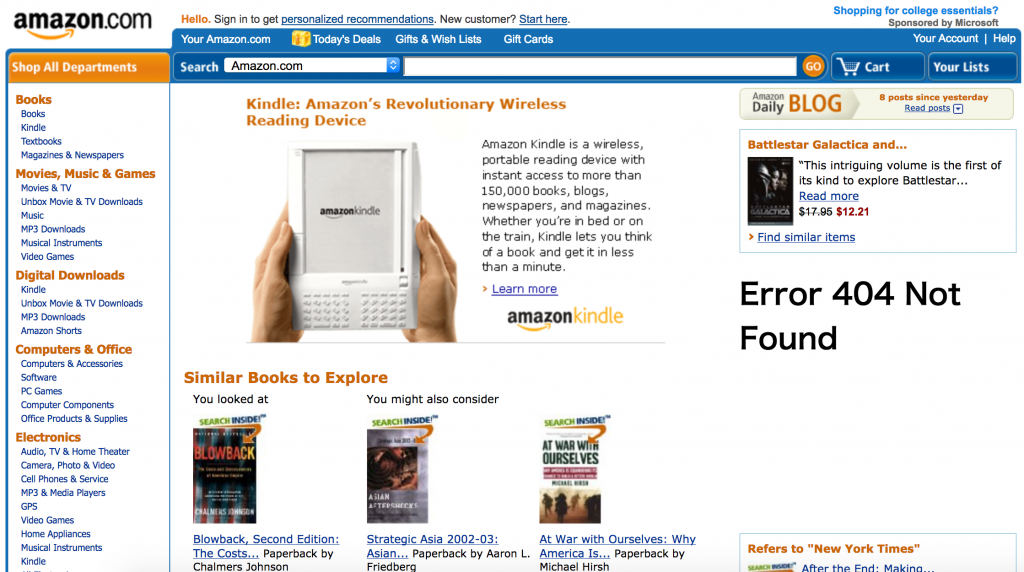
3) Amazon
▼10年前のAmazon.com

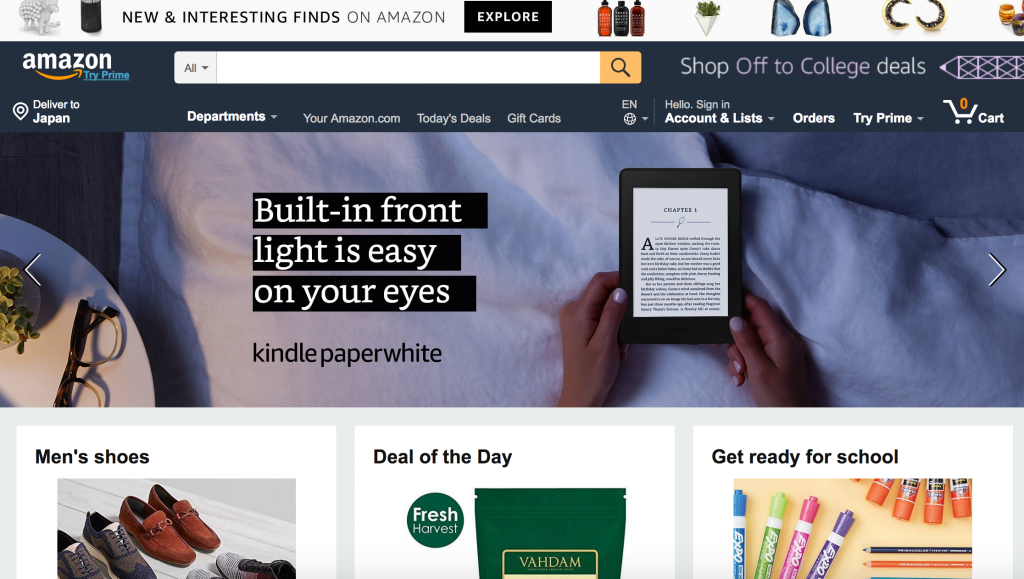
▼現在のAmazon.com

◯変化した点
まず、全体のカラーリングがガラッと変わりました。昔から横幅が100%表示なのが、USの企業ぽいなと思ってたんですが、驚くべき事にある程度のウィンドウサイズの変化に対応できる様に10年前もコーディングされています。
レスポンシブまではいかないにせよ、リキッドデザイン対応ですね。以前はテキストベースで綺麗にカテゴライズし、コンテンツに誘導していたものが、イメージを使って視覚的にコンテンツに誘導しようとしているのが読み取れます。当時は欧米人は活字を読み、アジア人は画像のみを追う傾向にあると言われてましたが・・。
さて、ここからは日本企業です。
4) UFJ銀行
▼10年前のUFJ

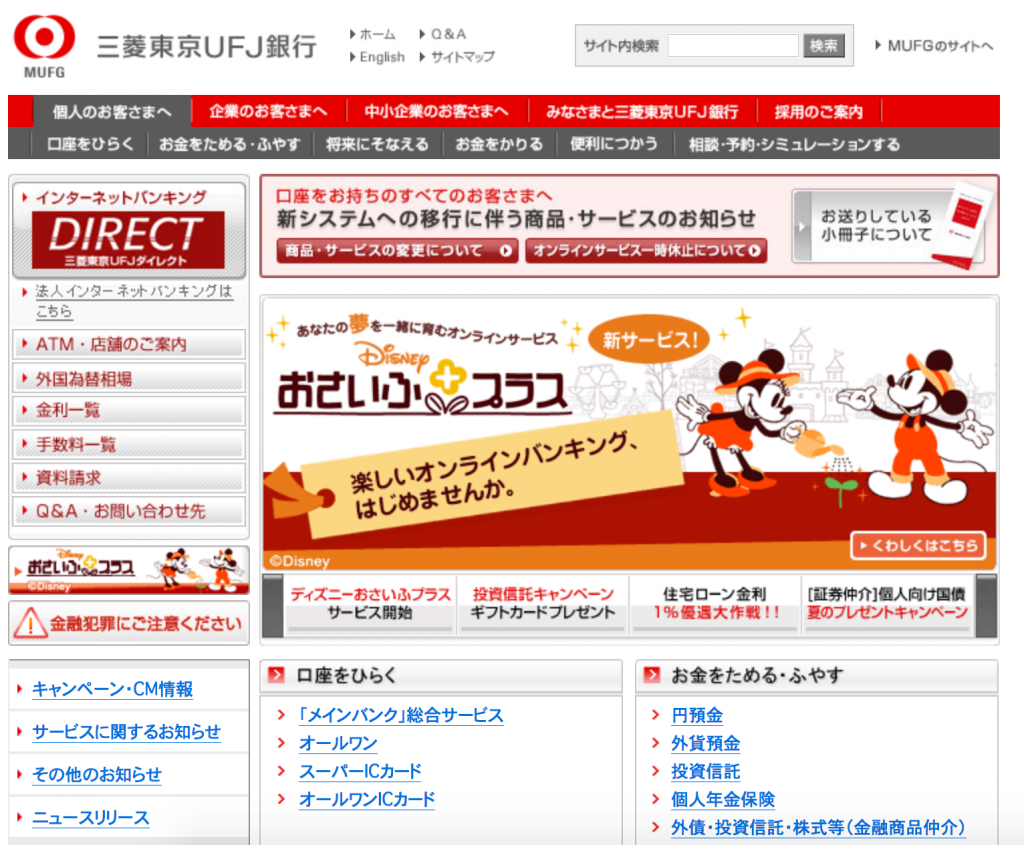
▼現在のUFJ

◯変化した点
10年前の横幅サイズは何と固定で800pix以下でした。まるで印刷することを想定されていたかの様な、横幅が狭いレガシーな作りです。
また、10年前では個人向けユーザを主体としていたのに対し、現在ではスマホ環境でのユーザを考慮した上でコンテンツの出し分けもしており、PCでは横幅を目一杯使ってレイアウトし、法人向けも意識しコンテンツのプライオリティをある程度考慮した上で内容を出しているのが伺えます。
5) 電通
▼10年前の電通

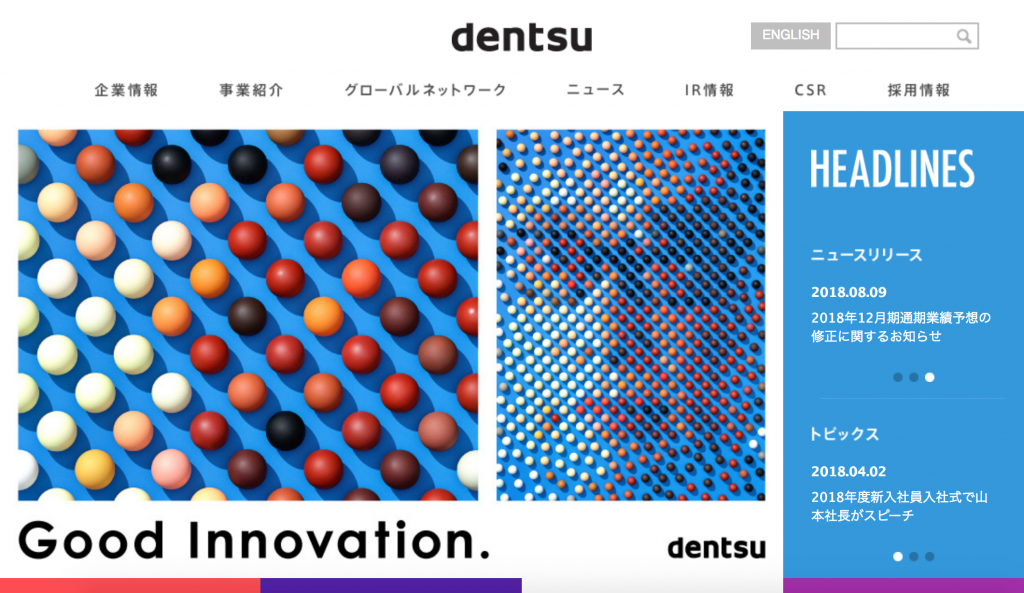
▼現在の電通

◯変化した点
大企業のわりにはさっぱりしていたイメージの10年前のサイトですが、すみません、こちらトップページがうまく表示されずご挨拶ページでの比較となります。
全体のデザインとしてはこちらも現在と比べて固定で横幅は狭い作りです。でんと構えて必要最低限といった10年前の形も今では情報を積極的に出していくデザインに変化していますね。なんか10年前ってロゴとかメニューとかをグレーにしがちでしたよね。
6) ぐるなび
▼10年前のぐるなび

▼現在のぐるなび

◯変化した点
昔のYahoo!の様なデザインの10年前のぐるなびサイトですが、この頃はまだリンクだったらこのリンク色&下線引く、みたいなトレンドを引きずっている感はあります。色使いもいかにもこれが定番ですという感じです。それでいて何とも言えない勢いすら感じます。
今ではだいぶ落ち着いた形でコンテンツが整頓されたサイトになって、ユーザーのニーズに寄せてレイアウト処理をしている感があります。
7)ZOZOTOWN
▼10年前のZOZOTOWN

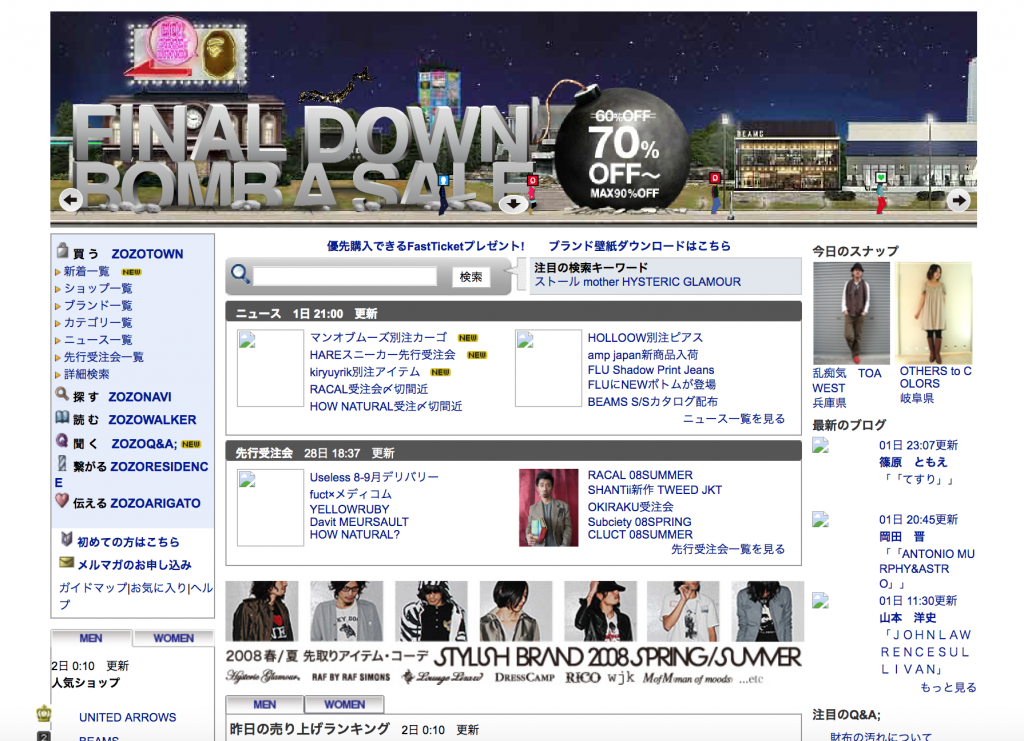
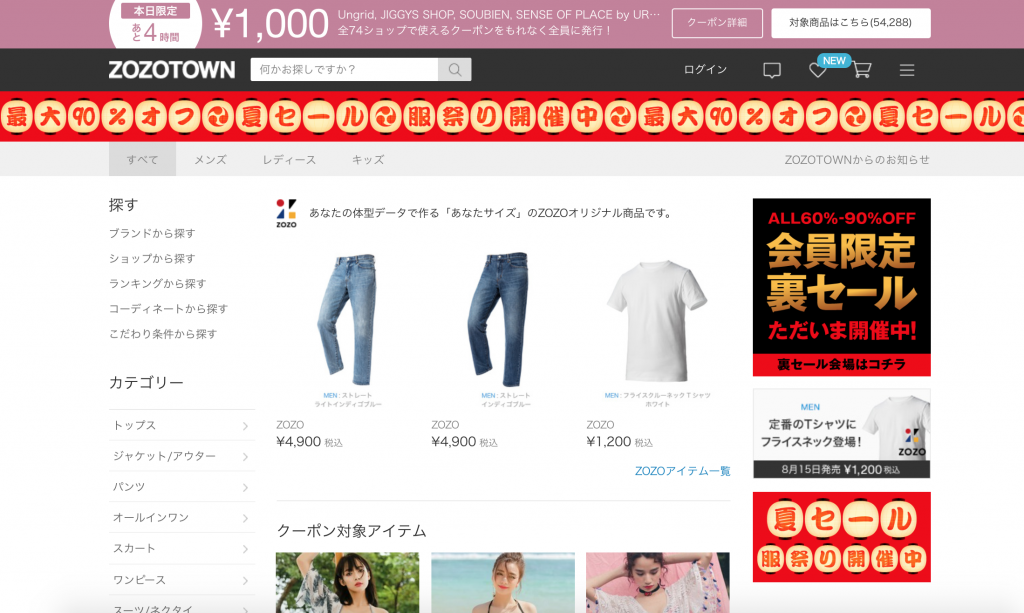
▼現在のZOZOTOWN

◯変化した点
このころのZOZOはヘッダー部分が完全Flashでした。右から左に街並みが流れていって、ファッションストリートみたいなイメージを表現しようとしているかの様です。左上にBATHING APEの看板があるのが時代を象徴してますね。(デザインとは関係ないですが。)
知名度もだいぶアップしている今では、商品を探したい人が探し易いサイトを目指しているといったところでしょうか。ユーザがZOZOに来る時点である程度購入モチベーションはあると思うので、いかに様々な切り口で商品を探し易くさせるかがキモなのでしょう。
さて、10年を振り返ってみていかがでしたでしょうか。
大企業のサイトに対して偉そうにもの申してみたのですが、
たかが10年、されど10年。
ここ10年でテクノロジーが進化し、企業が成長する中で
変化が垣間みれたのかなと思います。
CMSもMovableTypeに代わってWordPressが主流になってきたのもちょうど10年前からでしょうか。
以前に比べると、個人的には以下の傾向が顕著に出てると感じています。
- レスポンシブを配慮したレイアウト
- フラットデザインへの転向
- 横幅サイズが固定から100%へ
- リンク=下線をつけるなどの当たり前な傾向が減った
- スペースが多くとられている
- 情報を精査し表示している(スマホ版との出し分け含め)
振り返ればスマホ、タブレットといったデバイス枠が増え、スマホ最適化とかモバイルファーストという
言葉が定着した時期でした。
同時に、企業のアイデンティティやデザインの重要性が見直された期間でもありました。
グーグルがMike & Maaike社を買収(2012)したのに続き、
Accentureはデザイン会社Fjord社を買収(2013)、FacebookはHot Studio社を買収(2013)
しています。大企業がこぞって敏腕なデザイン会社を買収した激動の10年だったのかもしれません。
弊社アートピースも今年で10年です。
新しいトレンドやテクノロジーを取り入れてこれからもっと良いものを作っていきたいですね。









